
ひなまるです。
この記事ではWordPressテーマ「Diver」を使って、
投稿記事内に関連した内部リンクの設置方法について解説します。
Diverの設定方法に至ってはとてもシンプルで簡単。
通常、CSSを追加して設定することも、
初心者にも優しく楽して設置していくことができます。

読者に他の記事を読んでもらいやすくなるし、
関連記事から他記事へ誘導することができます。
そんなブロブ内の回遊率が上がれば、
・PV数が上がる
・直帰率が下がる
・読者がブログに興味を持ちやすくなる
・成約率が期待できる
などなど様々な効果を期待することができます。
Diverでは簡単に内部リンクが設置できるので、
ぜひ、そんな便利な機能を活用していきましょう。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それでは解説していきますのでよろしくお願います。
目次
関連記事の機能を使う
では早速、
関連記事の内部リンクを投稿記事に設置する方法を解説していきますね。
Diverで設定する方法としては、
固定ページや通常記事の編集画面にある「関連記事」の機能を使います。
ちなみに投稿記事の編集においては、
クラッシクエディターを使っての設定方法について進めています。
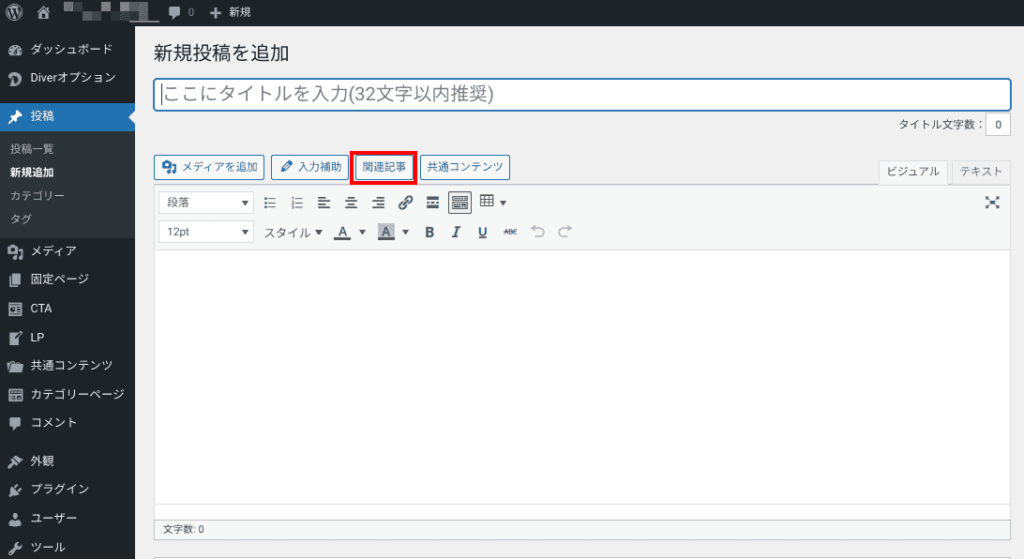
まずは、WordPressの記事の編集画面を開いてみましょう。
(固定ページ、通常の記事作成のページどちらでもOKです)
 ※この記事では通常の投稿記事の編集画面で解説していきます。
※この記事では通常の投稿記事の編集画面で解説していきます。
赤い四角で囲んだ「関連記事」のボタンがあるのでクリックします。
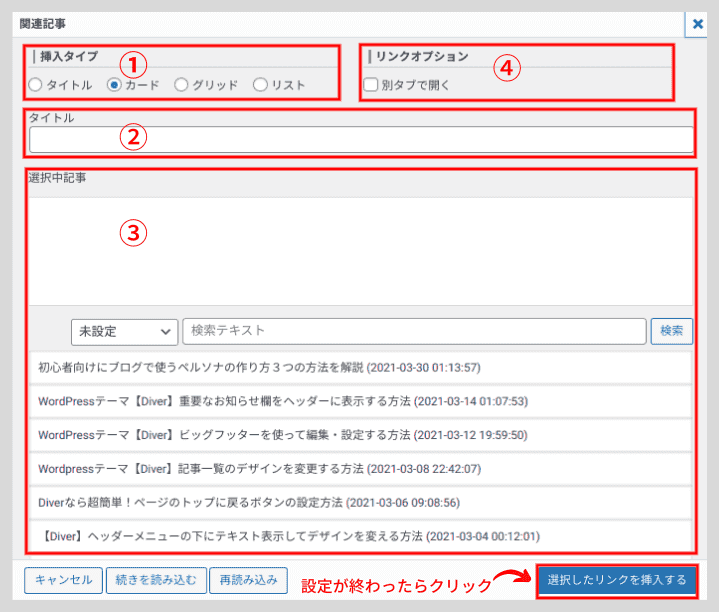
そうすると、このようなウインドが開くので各項目について設定して行きます。

各項目の①〜④について見ていくと、
①挿入タイプ・・・内部リンクの表示方法
②タイトル・・・内部リンクのタイトルに別タイトルを追加する
③選択中記事・・・内部リンクを選択する(複数可)
④リンクオプション・・・内部リンクをクリックした際に別ウインドウで開かせる
と言った設定ができます。
設定をする順序としては、
③選択中記事で内部リンクを選択し、①挿入リンクで内部リンクの表示方法を選び、
必要であれば、②タイトル、④リンクオプションを設定する流れになります。
記事に表示させたい内部リンクを選ぶ
それではまず、
③選択中記事から設置したい内部リンクを選んでいきましょう。
「未設定」の中からカテゴリー別に選択することができるので、
カテゴリーを選んだら「検索」をクリックし表示された記事タイトル中からリンク先を選びます。

内部リンクを設置するのに、
わざわざURLをコピーし貼り付ける必要はありません。
さらに、内部リンクは一つだけでなく、
同じ記事箇所に複数設置したい場合も続けて選択することができます。
関連記事の挿入タイプを選ぶ
以上の選択が終わったら、
内部リンクの「①挿入タイプ」で表示形式を選びましょう。
挿入タイプは全部で4パターンあります。

それぞれの挿入タイプを選んだ時に、
内部リンクはどのように表示されるのかそれぞれ見ていきますね。
タイトルで表示する
タイトルでは、記事タイトルをそのまま表示させることができます。
こんな感じになります。
シンプルな内部リンクを表示するにはちょうど良いですね。
カードで表示する
カードでは記事タイトルと合わせて、
画像(記事のアイキャッチ画像)、記事の概要文書(メタディスクリプション)が表示できます。
記事内に表示されるのはこんな感じです。
(※スマートフォン表示では記事の概要文書は表示されません)
内部リンクを見るだけで、
視覚的にも記事の中身が分かる表示は読者にインパクトを与えることができます、
グリッドで表示する
グリッド表示は、
画像と記事タイトルを内部リンクにして表示させることができます。
実際に表示してみるとこのような感じになります。
複数の内部リンクを設置すると横に並べて表示させることができます。
リストで表示する
リストで表示させるとカードで表示を行ったような、
画像・記事タイトルに加え記事内に設定したカテゴリーが表示されます。
実際に見てみるとこんな感じ。
以上がDiverを使った関連記事の挿入タイプとなります。
表示する内部リンクに追加できる機能
ここまで設定ができたなら十分ですが、
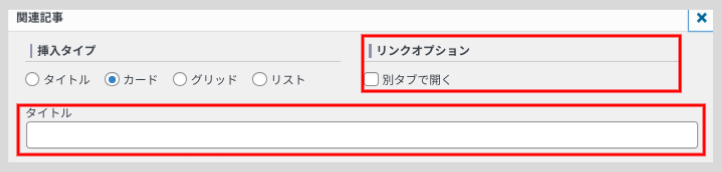
さらに「②タイトル」と「④リンクオプション」を設定することで
内部リンクの表現を追加することができます。

必要であれば設定していきましょう。
順に解説していきます。
別タイトルを付ける
②のタイトルについてです。
この設定をすると内部リンク内に別タイトルを表示できます。
タイトルを付けることができる内部リンクは、
挿入タイプの「タイトル」と「カード」の2種類です。
テキスト欄に表示させたいタイトルを入力し内部リンクを設定すると、
以上のように記事タイトルの前に別タイトルを表示させることができます。
ちょっとしたアクセントになるので記事タイトルの補足として使うのもいいかも知れません。
別リンクで開くよう設定する
リンクオプションには「別タブで開く」とあるように、
内部リンクから開く記事を別のウインドウで開けるようにしてくれます。
チェックボックスにマークするだけで簡単にできるので、
別ウインドウでリンクを開かせたい場合は設定をしてみましょう。
このメリットとしては、
読者が元の画面を残したまま新しい画面を開くことで、
また元の記事に戻って来れるように検索結果にページを残すことにあります。
ちなみにこんな感じです。
このリンクを開くと別ウインドウで記事が開くのが分かると思います。
↓
成約に近い記事や最後まで読んでほしい記事に、
どうしても内部リンクを設定しなければいけない場合、
内部リンクの記事で離脱されてしまっては悲しい限りですよね。
そんな時にも効果を発揮しそうです。
用途に合わせて使ってみましょう。
まとめ
以上が、Diverの関連記事の機能を使った内部リンクの設定方法です。
とてもシンプルで簡単に設定することができますよね。
表示方法が豊富に用意されているので、
読者に与える印象も変えることができます。
ぜひこの機能を使って内部リンクを設定し、
読者を誘導させて行けるブログ構築をして行ってくださいね。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら




















