
ひなまるです。
今回はWordPressテーマ「Diver」を使った
ヘッダーに表示する重要なお知らせ欄の表示方法について解説します。
設定方法としてはDiver独自に用意された、
「ヘッダーメッセージ」と言う機能を使って表示していきます。
思う以上に簡単なので、
誰でも設定することが可能です。

サイト内で誘導したい記事へのリンク先には最適です!
ヘッダーメッセージは、
トップページのヘッダー部分に表示されるので、
読者にはインパクトを与えることができます!
この記事では、
そんなヘッダーメッセージ機能を中心に紹介していきます。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それでは解説していきますのでよろしくお願います。
Diverのヘッダーメッセージとは
まずはじめに、
Diverで表示できるヘッダーメッセージについてご説明します。
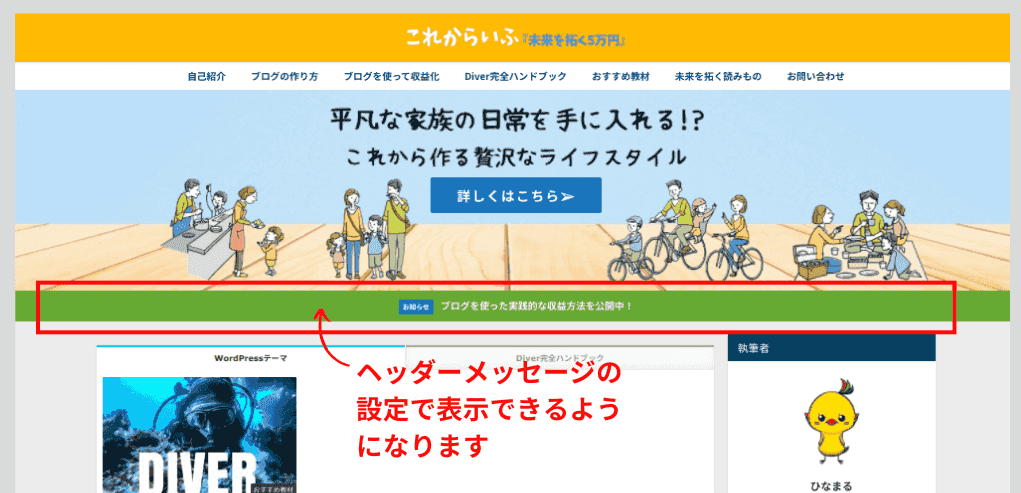
最終的に設定できると、
このような感じで表示できるようになります。
私たちのサイトを見本にしてみました。

ヘッダーメッセージは、
トップページの画像(ファーストビュー)の下に表示されるので、
読者に読んでほしい記事、誘導させたいページへ案内するには最適です。
ちなみに、Diverで設定することができる画像だけでなく、
ピックアップスライダー・動画など
他のファーストビューの下にも表示されるのは変わりありません。
ヘッダーメッセージの設定方法
それではヘッダーメッセージの表示方法について解説します。
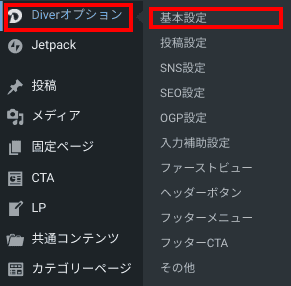
まずは、WordPressのメニューから、
①「Diverオプション」→②「基本設定」をクリックします。

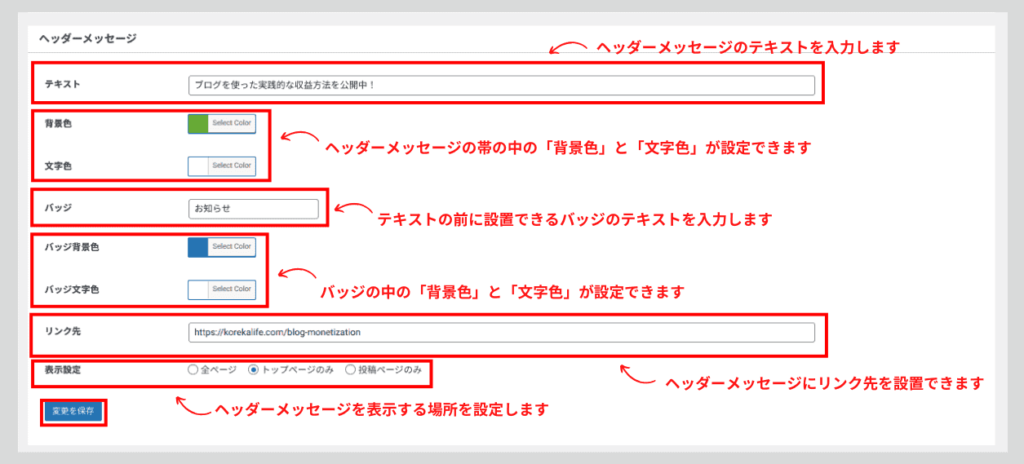
基本設定の「ヘッダーメッセージ」から設定を行っていきます。

設定方法は、
画像にあるようにすべての項目へ入力または選択をしていきます。
終わったら「変更を保存」をクリックして、
サイト内にうまく表示されているか確認してみましょう。
これでヘッダーメッセージの選定は終わりです。
まとめ
以上がWordPressテーマ「Diver」を使った
重要なお知らせ欄をヘッダーに表示する方法になります。
独自機能として用意されたヘッダーメッセージを使えば、
とても簡単に設定することができると言うわけです。
Diverではこのように、
簡単に設定できる機能がたくさん用意されています。
多機能かつ便利な機能は、
サイト作成を行っていくなかで、
設定等にかける時間を大幅に短縮をしてくれますよね。
私たちのブログでは、
そんなDiverの使い方を他にも紹介しています。
ぜひ参考にしてみてください。
今回はここまでとなります。
この記事があなたのお役立てれば幸いです。
他のDiverの関連記事はこちら













