
ひなまるです。
今回はWordPressテーマ「Diver」を使った
ヘッダーメニューと固定ヘッダーの設定方法について解説します。
Diverではトップページに設置できるヘッダーメニューや、
サイト内を追跡してくれる固定ヘッダーが驚くほど簡単に設定できます。

読者にとっても分かりやすく次の記事も読んでもらいやすくなりますよ!
また、回遊率の高いサイトほど
SEO的にも良いサイトだと評価されやすくなります。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
それではよろしくお願います。
ヘッダーメニューについて
他のサイトを見てみても
共通してヘッダーメニューが表示されているのに気付くと思います。
ヘッダーメニューの役割は、
読者が知りたい情報に辿り着くための案内板のようなもので、
知りたい情報が見付けやすいようにすることができます。
サイト内を読者が回遊してくれて
成約に結び付くページまで読者が来てくれるには、
やはりヘッダーメニューを含めたサイト設計が重要となるでしょう。
そんなヘッダーメニューもDiverを使えば、
とても簡単に設定ができて変更することができるので
是非やってみることをおすすめします。
早速ですが、その設定方法について見ていきましょう。
Diverのヘッダーメニューの表示方法
それではヘッダメニューの表示方法について解説していきます。
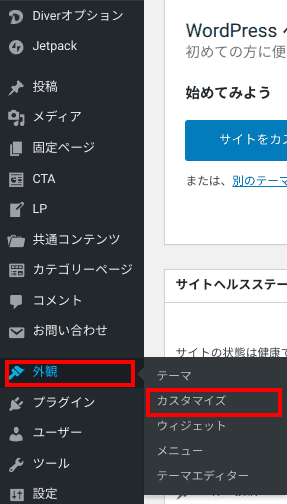
まずはWordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

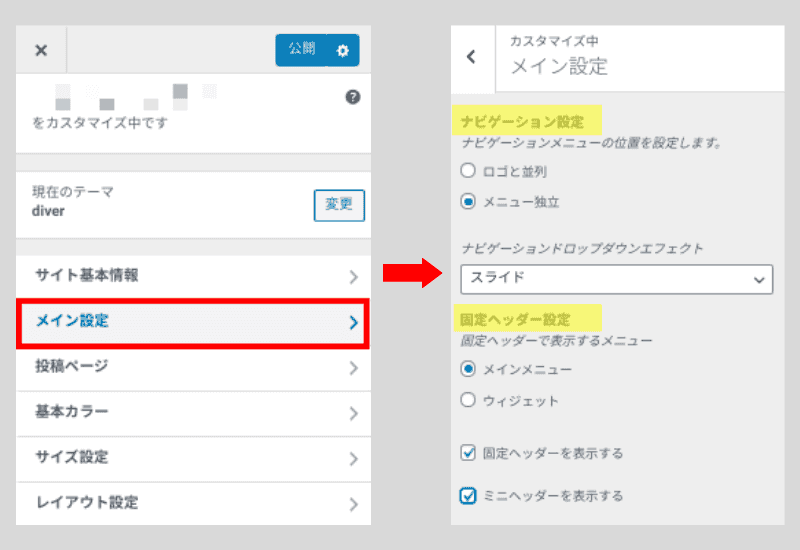
カスタマイズが開くので「メイン設定」をクリック。

ヘッダーメニューの表示の方法には、
以下の2点の設定項目を使っていきます。
・固定ヘッダー設定
ナビゲーション設定のやり方
ナビゲーション設定でできることは以下の3点です。
・メニュー独立
・ナビゲーションドロップダウンエフェクト
「ロゴと並列」と「メニュー独立」
Diverのヘッダーメニューの設定には、
「ロゴの並列」か「メニュー独立」どちらかを選択する必要があります。
ヘッダー部分だけを見てみると、
「ロゴと並列」の場合はこんな感じで表示されます。

ヘッダー内にヘッダーメニューが一体化されて表示されます。
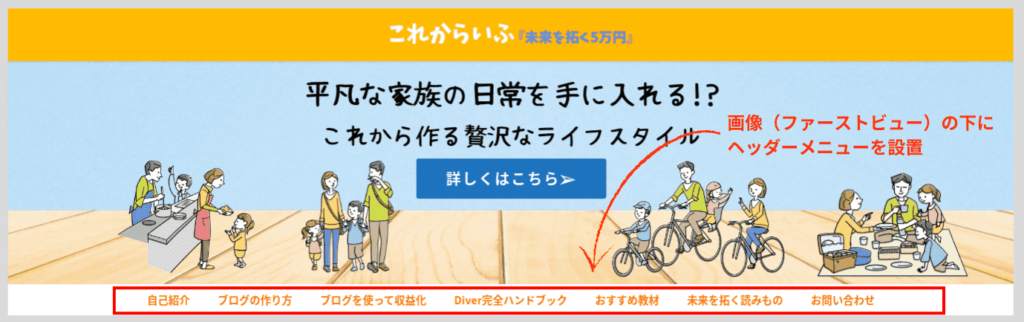
それに対して「メニュー独立」の場合はこんな感じです。

ヘッダーとヘッダーメニューが独立した状態になります。
メニューを独立させることによって、
こんな感じに画像(ファーストビュー)を入れることだってできてしまいます。

トップベージの印象も変わりますよね。
ナビゲーションドロップダウンエフェクト
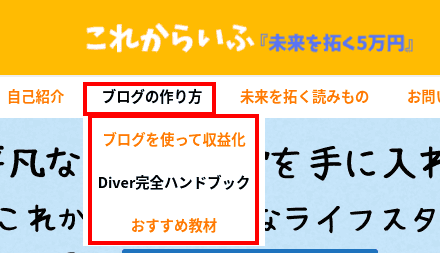
ナビゲーションドロップダウンエフェクトとは、
ヘッダーメニューの階層下に着いているメニューの表示の仕方を変更する機能です。
こんな感じの階層が付いたメニューのこと。
よく見かけるメニューを選ぶと下に新たなメニューが開くやつです^^
↓

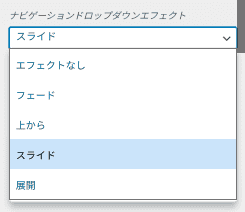
この表示の仕方を変更するために、
「ナビゲーションドロップダウンエフェクト」の中から
表示する形状を選ぶことができます。

触りながら気に行ったものを選んでみてくださいね。
固定ヘッダーの設定のやり方
固定ヘッダーの設定でできることは以下の3点です。
・固定ヘッダーを表示する
・ミニヘッダーを表示する
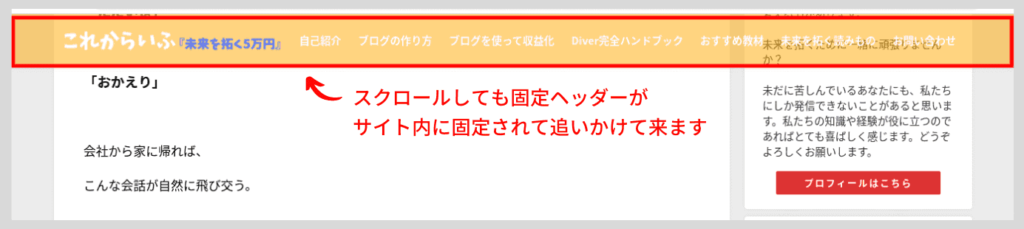
固定ヘッダーとは、
私たちのサイトでも表示されているように、
スクロールすると画面の上に出てくるヘッダーのことです。
↓

実際に見ていただくと分かりますが、
サイトタイトルと並行してヘッダーメニューが表示されています。
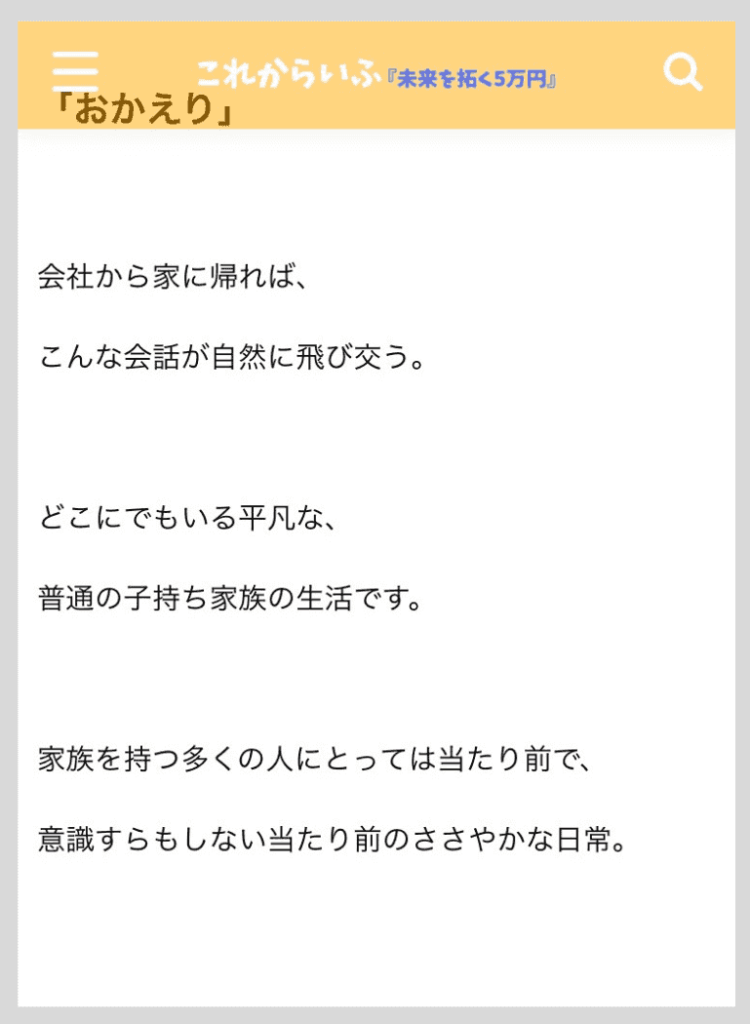
ちなみに、これはPC表示されたものなので、
スマートフォンの場合はこのように表示されますよ。

PCとスマートフォンでは表示のされ方は異なりますが、
ここではPCに表示される固定ヘッダーを中心に解説していきますね。
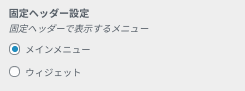
固定ヘッダーで表示するメニュー
固定ヘッダー内にヘッダーメニューかウィジェットか、
どちらかを選択する必要があります。

「ヘッダーメニュー」を表示に選ぶ場合は、
このサイト同様、固定ヘッダー内にヘッダーメニューが表示されます。
しかし、「ウィジェット」の表示を選んだ場合は、
WordPressのウィジェットの追加設定から始めることになります。

固定ヘッダー内だけでなく、トップページのヘッダーにも表示できるようになります。
ウィジェットの追加設定を簡単にみておきましょう。
まずは、WordPressのメニューから、
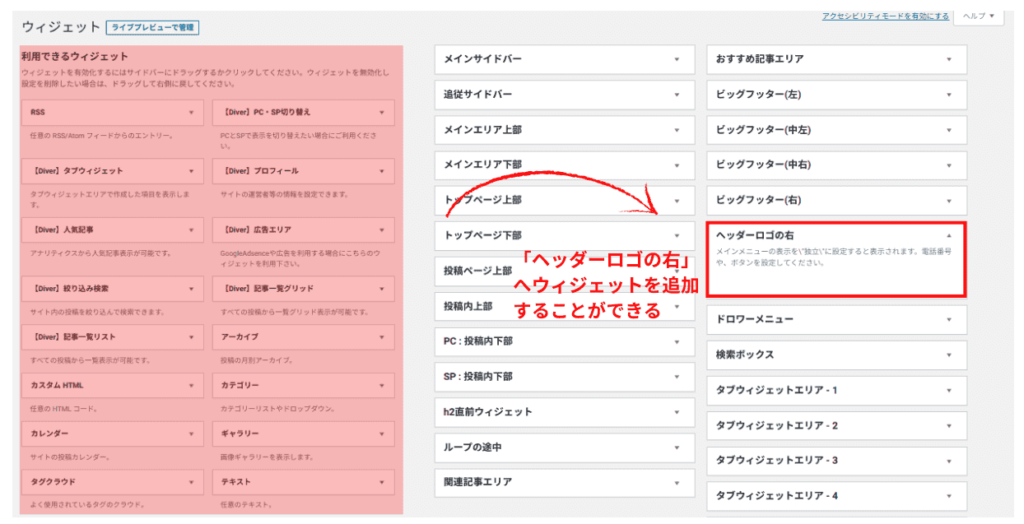
①「外観」→②「ウィジェット」をクリックします。

「ヘッダーロゴの右」にウィジェットを追加することで、
固定ヘッダー内に各ウィジェットを表示させることができます。
例えば、
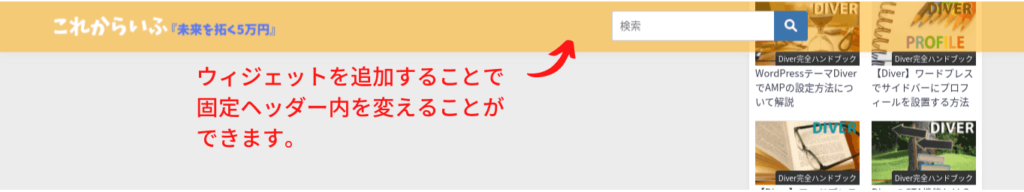
「ヘッダーロゴの右」の中に「検索」のウィジェットを追加すると、
このような感じで検索枠が表示されるようになりました。

私たちとしては、
ヘッダーメニューの方が使いやすいのでウィジェットは使っていません。
どちらが良いかは使い方にもよるので、
あなたのサイトに合わせて設定してみましょう。
「固定ヘッダーを表示する」と「ミニヘッダーを表示する」
「固定ヘッダーを表示する」の設定については、
チェックボックスに印を付ければ固定ヘッダーが表示され、
外せば固定ヘッダーが表示されなくなります。

クリックひとつで切り替えができるのでとても便利な機能です。
また、
「ミニヘッダーを表示する」の設定では、
ヘッダーの上にサイトの説明やキャッチフレーズなど、
入れられるスペースができてメニューも表示させることができます。

こちらもチェックボックスに印を付けるだけで、
簡単にサイト内に表示できるようになります。
まとめ
以上がWordPressテーマ「Diver 」を使った、
ヘッダーメニューの設定方法となります。
メニューの表示の仕方によって、
読者がサイト内を回遊してくれる効果を期待することができます。
特に固定ヘッダーは、
Diverでは簡単に設定することができるので使いやすく便利な機能です。
ぜひあなたのサイトに合わせた
ヘッダーメニューろ固定ヘッダーの設定してみてくださいね。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











