
ひなまるです。
WordPressテーマ「Diver」のカスタマイズを使った、
サイトの横幅(サイトサイズ)の設定方法について解説します。
はじめに言っておきますと、
Diverでの設定はPC表示のみの変更で、
スマートフォン表示は変えることができません。
なので、この記事では
Diverを使ったPC表示の変更方法について紹介していきます。

Diverではやり方さえ分かってしまえば、
誰でも簡単に変更することができますよ。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
こちらの記事で詳しく紹介しています。
それではよろしくお願いします。
目次
Diverのサイトサイズ設定について
まずはじめにDiverのサイトサイズ設定の考え方について解説します。
Diverで行うサイズ設定をする箇所は、
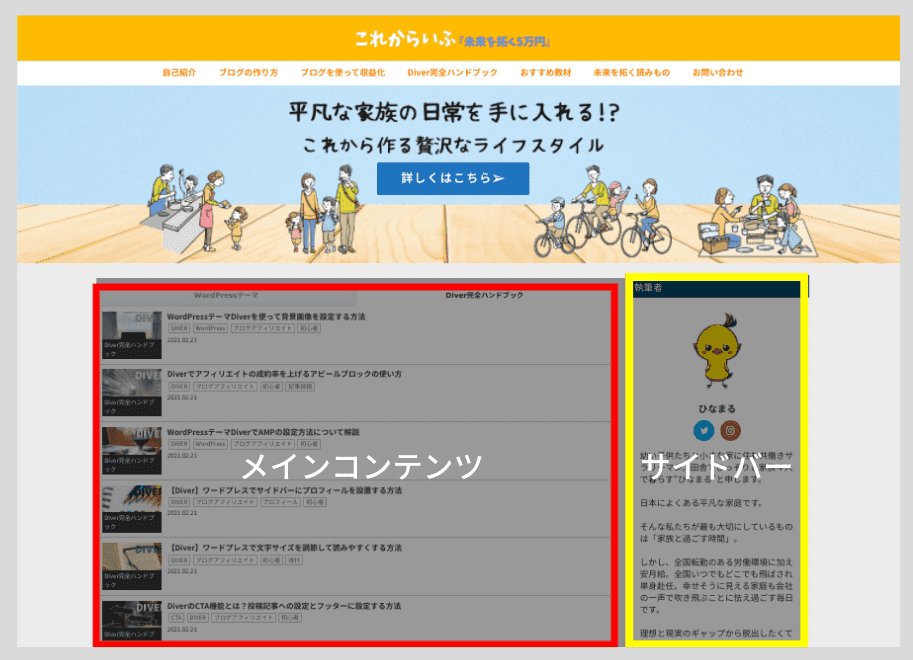
メインコンテンツとサイドバーを合わせた「サイト全体のサイズ」、
または「個別ページメインカラム」の横幅のサイズを変更することができます。

このサイト全体のサイズ、個別ページメインカラムの横幅の広さを変えることで、
画面いっぱいに表示させたり、左右の余白を開けたりすることができます。
「サイト全体のサイズ」と「個別ページメインカラム」の違い
ちなみにサイト全体のサイズと個別ページメインカラムの違いは、
主にトップページで表示される横幅を変更できる
・個別ページメインカラム
となり、設定方法は同じだけど、
表示されるページによってサイトの横幅を変えることができます。
メインコンテンツは変更できない
またDiverでは、
メインコンテンツ内のサイズを変更することができません。
あらかじめ設定した、
「サイト全体のサイズ」または「個別ページメインカラム」内の
サイドバーの横幅を変更することでメインコンテンツの横幅は自動で決まります。
なので、
メインコンテンツの横幅を変更したければ、
サイドバーの横幅を設定する必要があります。
サイトの横幅(サイズ)の変更方法
それでは、
サイトサイズの設定方法について解説していきましょう。
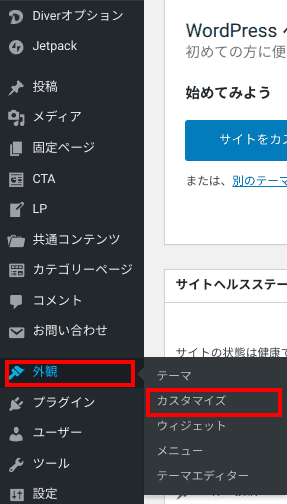
まずはWordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

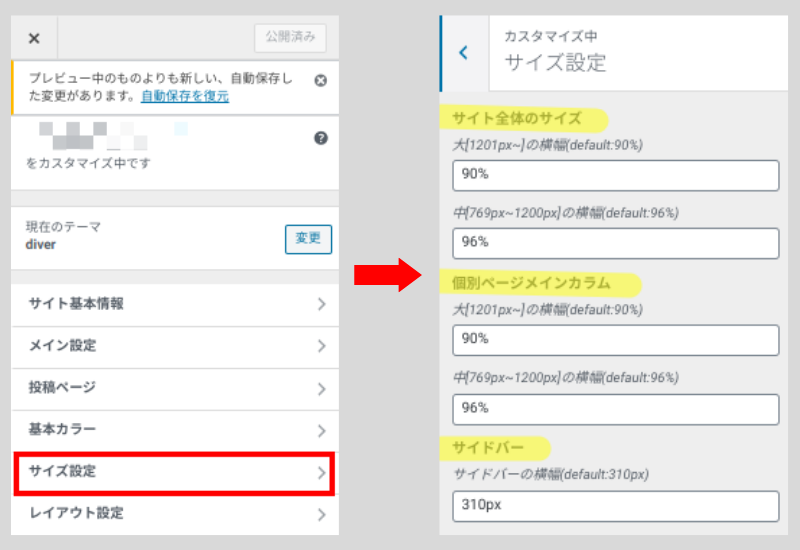
カスタマイズのメニューが開くので「サイト設定」をクリックします。

※サイト設定の数値はデフォルトの状態です
サイト設定内に先ほど触れた設定項目があるのが分かります。
この中に数値を入れて設定を行っていきましょう。
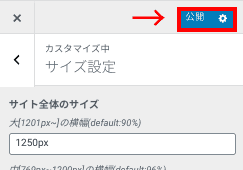
サイト全体のサイズ
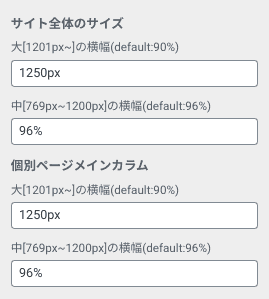
サイト全体のサイズでは以下のように設定できます。

これは私たちのサイトでの設定表示ですが、
少し大きめに表示できる1250pxの表示を選んでいます。
Diverでは「〜%」と「〜px」で入力することができますが、
1201px以上の大きな画面に設定できる「大[1201px~]の横幅」の入力枠と、
769〜1200pxまでの画面に設定できる「中[769px~1200px]の横幅」の入力枠があります。
サイト全体のサイズを変えるには、
この入力枠に「〜%」または「〜px」の数値を入れ変更していきましょう。
個別ページメインカラム
設定方法については、
サイト全体のサイズの方法と同じで数値の入れ方も一緒です。
ちなみに私たちのサイトでは、
サイト全体のサイズ同様に同じ横幅に設定をしています。
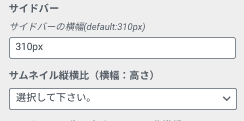
サイドバー
サイドバーの横幅は、
「〜px」を使うことができず「〜%」で設定をします。

デフォルトの状態では310%となっていますが、
特にこの数値は触ることなくこのままで良いかと思います。
なぜなら、
他のブログや大手サイトでも300%以上の横幅が多く、
サイドバーに使うサイズとしては最適な数値であると言われてるからです。
また、サイドバーに設置する広告バナーは同サイズに近く、
表示をするにあたっても使いやすいサイズと言えます。
設定が済んだら忘れずに、
「公開」をクリックして設定は終わりです。

最後に変更通り設定されているかサイトを表示して確認してみてください。
まとめ
以上がDiverのサイトの横幅(サイズ)の変更方法となります。
最後にまとめると、
↓
サイドバーのサイズを決める
↓
メインコンテンツの横幅が自動で決まる
と言う流れになります。
後はあなたにあったサイトサイズに設定するだけです。
設定は簡単なのでぜひ試して見て下さい。
今回はここまでなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











