
ひなまるです。
今回はWordPressテーマ「Diver」の
ビッグフッターを使ったフッターの編集と設定方法について解説します。
サイトデザインやサイト内の機能面でも、
とても重要な役割を果たしてくれるフッター。
Diverではビッグフッターと言う機能を使えば簡単に設定できます。

誰でも簡単に設定することができますよ!
とても便利な機能なので使いこなせるようになると、
様々なフッターを作成することができます。
せひ参考にしてみて下さいね。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それでは解説していきますのでよろしくお願います。
フッターの役割とは
フッターはページ内の最下部に位置することもあり、
読者の目に触れやすい部分とも言えます。
サイト内をそれ以上は下に行けないことから、
読者の次の行動も期待がしやすく有効活用するには良い場所と言えるでしょう。
そんなフッターは他サイトでも、
サイトマップやナビゲーション機能などリンクの設置が多く、
回遊率を狙った構成を見かけます。
またリンクの設置にと言う意味では、
成約に結びつきそうな記事ヘの誘導を設置することも可能です。
なので、フッターはサイト内でも、
重要な役割を果たしていると言えます。
そんな重要なフッターは、
Diverではビッグフッターと呼ばれる部分と
本来のフッター部分、別々に設定することができます。
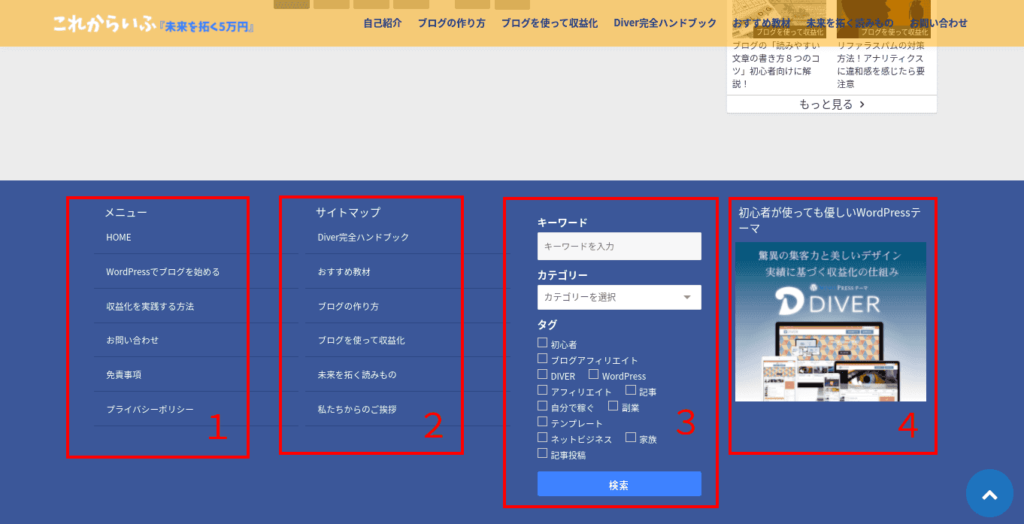
ちなみにその違いを見るとこんな感じです。

では、
ビッグフッターとフッターの設定方法について解説していきます。
ビッグフッターのカラム数とカラー設定
ビッグフッターの設定方法を解説する前に、
表示するカラム数とカラーの設定について見ておきましょう。
まずはカラム数ですが、
Diverで設定できるのは「3カラム」と「4カラム」です。
具体的にどのようなものかと言うとこんな感じです。


フッターに表示したい項目に合わせてカラム数を選ぶことができます。
また画像では背景色は青色ですが、
好きなカラーに設定することができますよ。
設定方法について見て行きましょう。
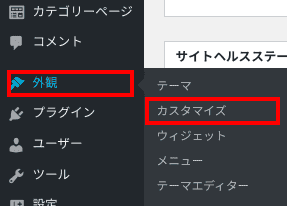
まずは、WordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

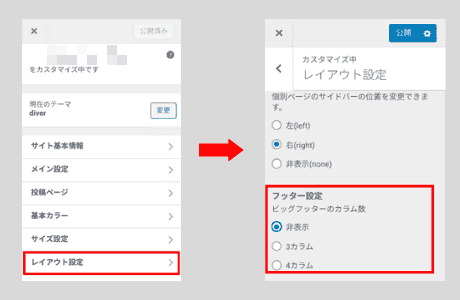
カスタマイズメニューが開くので、
「レイアウト設定」を選択し、その中の「フッター設定」を見ます。

「ビッグフッターのカラム数」のマークするところに、
非表示、3カラム、4カラムがあるので表示したい形態を選びます。
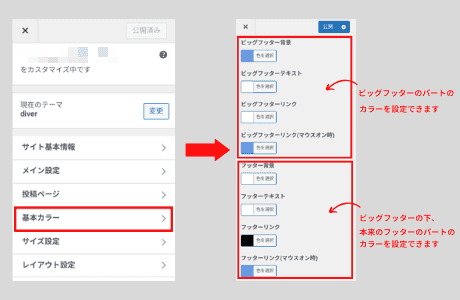
また、カラーの設定をしたい場合は、
同じ「カスタマイズ」から「基本カラー」を選択します。

ここでは、ビッグフッター部分と、
本来のフッター部分に分けて設定をすることができます。
サイトの配色とフッター全体のバランスを考えて
設定してみると個性のあるサイトができるかも知れませんね^^
カラム数とカラーの設定ができたら、
次に具体的なビッグフッターの設定方法となります。
ビッグフッターの設定方法
では、ビッグフッターの設定方法についてです。
WordPressのメニューから、
①「外観」→②「カスタマイズ」→③「ウィジェット」をクリックします。

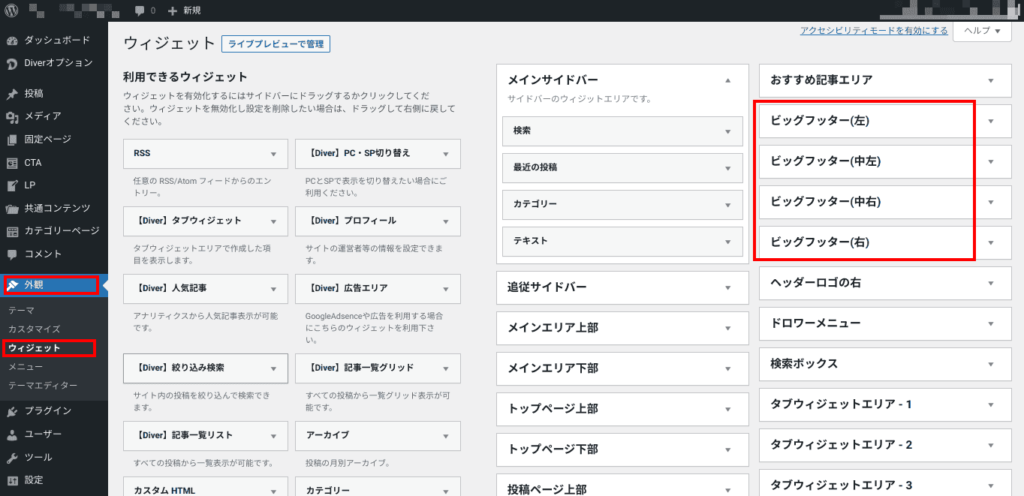
ウィジェットの設定画面が開くので、
ビッグフッター(左)〜(右)の4項目内に、
設置したいウィジェットを追加していきます。

3カラムを設定する場合はこれ以外で設定してくださいね!
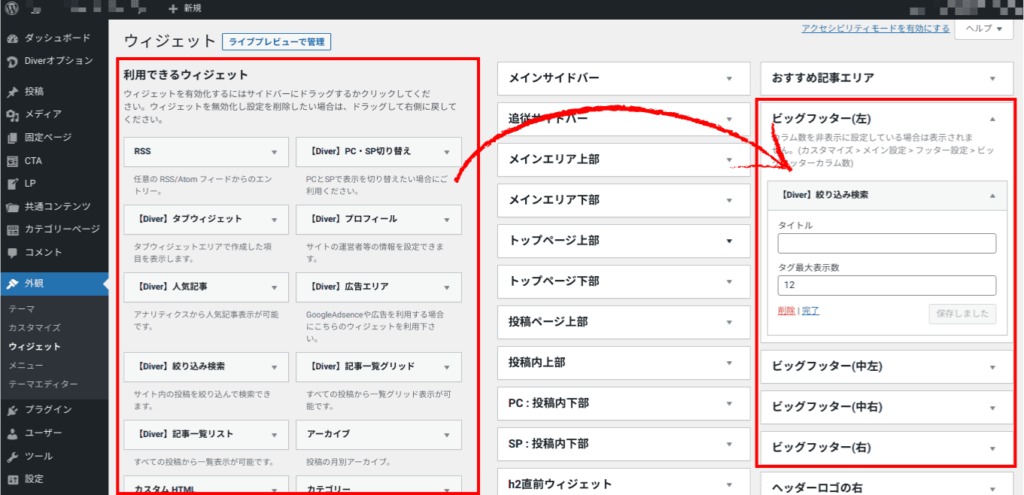
イメージとしては、
開いたウィジェット内の左側にあるウィジェットを、
右側の4つの各ビッグフッターに追加する感じになります。

たとえば、
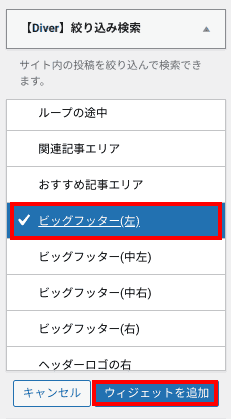
「ビッグフッター(左)」に「【Diver 】絞り込み検索」を追加するのであれば、
「【Diver 】絞り込み検索」を選択すると以下のような選択項目が表示され、

設置したい場所の「ビッグフッター(左)」を選び、
「ウィジェットを追加」をクリックします。
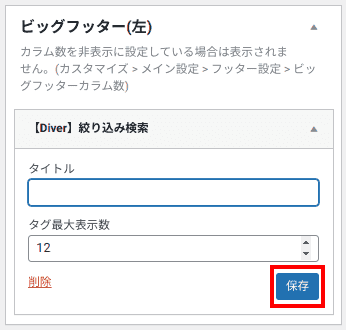
そうすると各項目を入力する設定欄が表示されるので、

必要事項に入力して「保存」をクリックするとサイト内に反映します。
後はこの作業を、
他のビッグフッターでも繰り返し設定することで、
ビッグフッターの設置をしていきます。
すべての設定が終わったら
上手く表示ができているかサイト内を確認してみましょう。
これでビッグフッターの設定は終わりです。
フッターの設定方法
次にフッターの設定方法です。
フッターに表示できるのは、
クレジット表記とフッターメニューになります。

それぞれの設定について見ていきましょう。
クレジット表記の設定
Diver では、
インストールをしたときに「○○○(ブログ名) All Rights Reserved.」
というように自動的に表示してくれるので特に設定する必要はありません。
ちなみに私たちのブログでは、
特に変更する理由もないのでそのままにしていますよ。
もし変更したいと言うことであれば、
WordPressのメニューから、
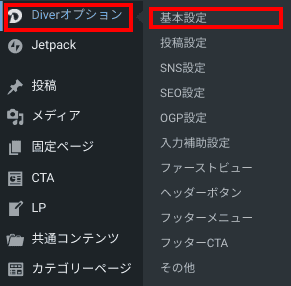
①「Diverオプション」→②「基本設定 」から設定することができます。

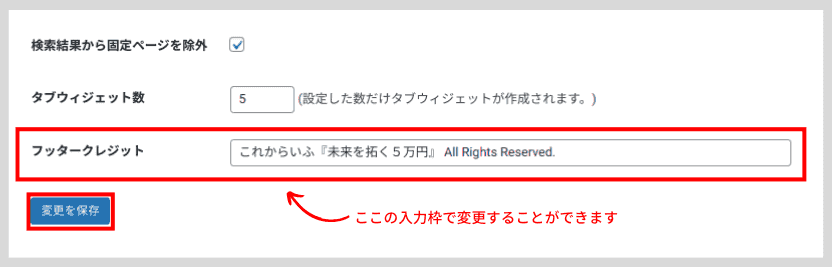
基本設定内、メイン設定の「フッタークレジット」から変更することができます。

設定が終わったら「変更を保存」をクリックします。
フッターメニューの設定
次にフッターメニューの設定です。
WordPressのメニューから、
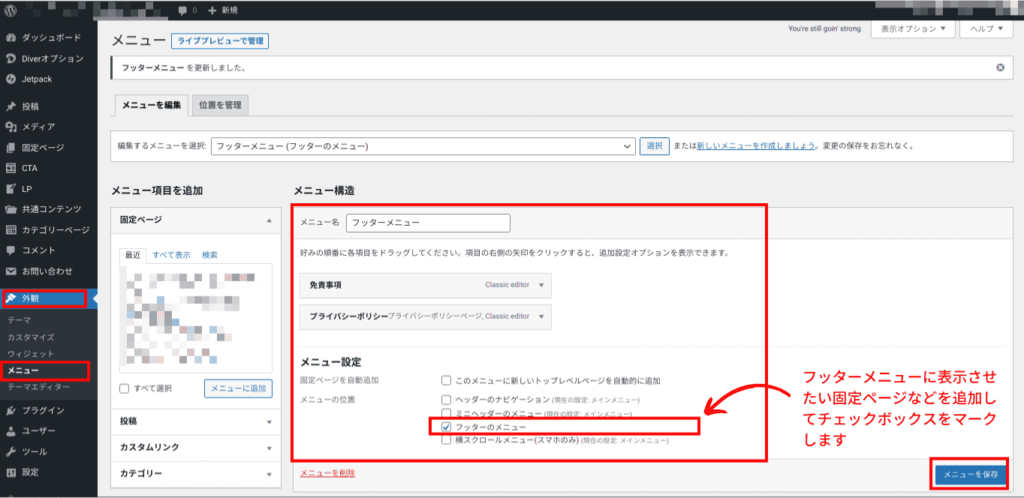
①「外観」→②「基本設定 」から設定することができます。

フッターメニューはあらかじめ作成した上となりますが、
メニュー設定の「フッターのメニュー」のチェックボックスをマークします。
最後に「メニューを保存」をクリックして終わりです。
設定が終わったらサイト内に表示されているか確認してみましょう。
まとめ
以上がWordPressテーマ「Diver」を使った
ビッグフッターとフッターの設定方法となります。
フッターはページ内の最下部に位置し読者の目に触れやすい部分です。
デザイン面だけでなく、
サイトマップやナビゲーションなどサイト全体の構成や、
誘導させたいページへのリンクを貼ることで読者の次の行動を促す効果があります。
ぜひあなたのサイトに合ったフッターを作成してみてくださいね
この記事があなたのお役に立てれば幸いです。
それではまた。
他のDiverの関連記事はこちら











