
「WordPressを立ち上げてこれから投稿をしてみよう」
「でも、何からすればいいのか分からないな...」
そんなブログを始めた初心者の人に向けた、
WordPressで記事を公開するまでの手順について解説します。
はじめてWordPressを立ち上げた際に、
どんな機能があってどれを使えば記事投稿ができるの分からない、
そんなWordPressの編集画面の使い方に迷ったことはありませんか?
私たちもはじめの頃はそうでした。
・記事を投稿するまでに最低限やっておくべきことが分かる
プラグイン「Classic Editor(クラシックエディター)」を使い解説します。
Classic Editorが使えない方は、
プラグインをインストールして有効化してから読んでくださいね。
最後まで読んでくださると、
迷うことなく記事の投稿がスムーズにできるようになります。
それではよろしくお願いします。
目次
WordPressの記事投稿の流れ
ではまずはじめに、
記事を投稿をするときの流れについてみておきます。
WordPress内で何をすると、
どこに記事が書けるようになって、
どのように表示されるのかイメージを持ちましょう。
ブログ記事作成の基本操作
まずは、
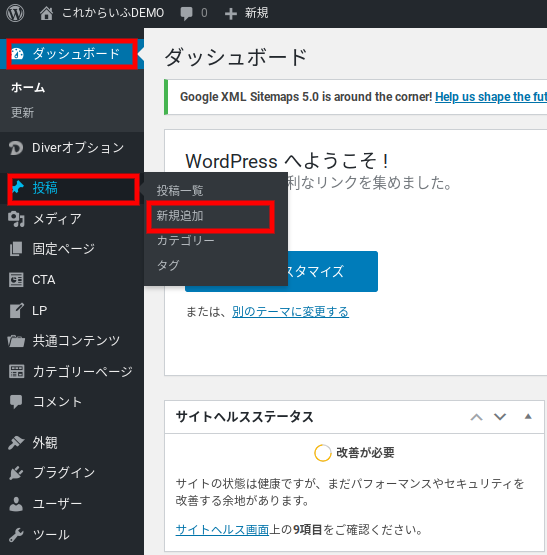
WordPressのダッシュボードを開いて、「投稿」→「新規追加」を選択します。

そうすると以下の画面に変わります。
ここから記事を作成していきます。

※こちらの画面がClassic Editorのプラグインが有効化されたものなります。
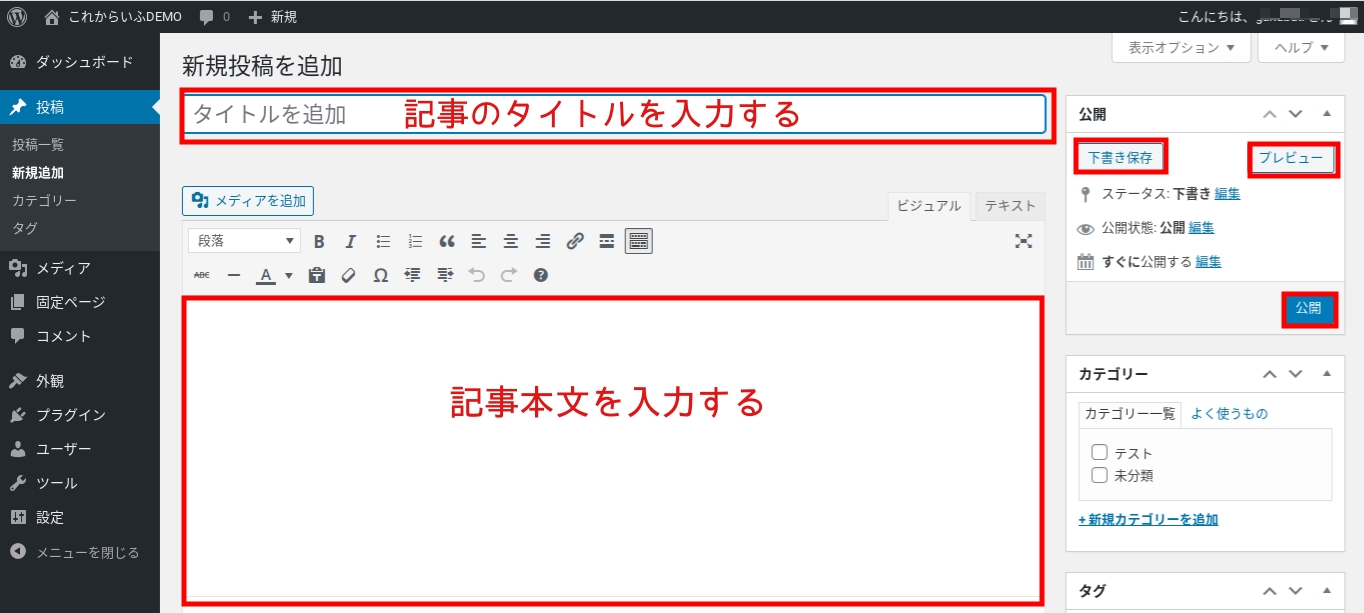
この画像にある、
「記事のタイトルを入力する」には、
記事のタイトルを入力することができます。
文字数は長く入力できますが、
32文字以内が推奨とされています。
また「記事本文を入力する」には、
記事本文を入力して編集することができます。
この記事では、
この画像内を更新しながら設定方法を解説していきます。
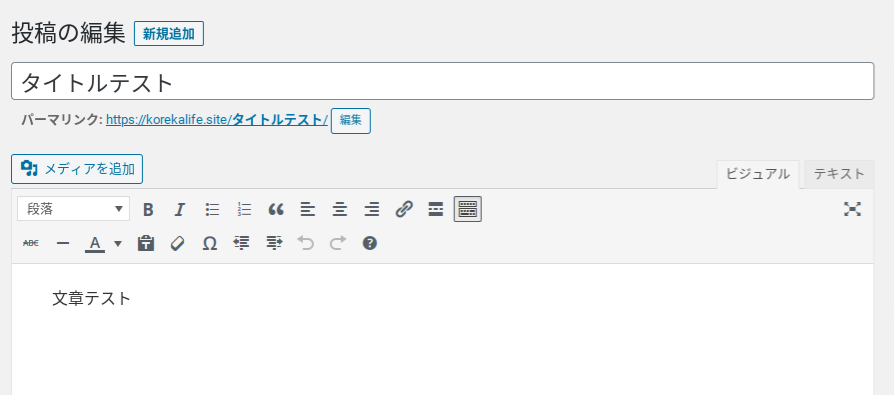
見本として、
「記事のタイトルを入力する」⇒「タイトルテスト」、
「記事本文を入力する」⇒「文章テスト」と入力しておきます。

記事作成途中に下書きを保存したい場合は、
公開欄にある「下書き保存」をクリックします。
また公開後どのように表示されるか見たいときは、
「プレビュー」をクリックすると見ることができます。
最終的に記事が完成したら、
投稿する作業は「公開」をクリックします。
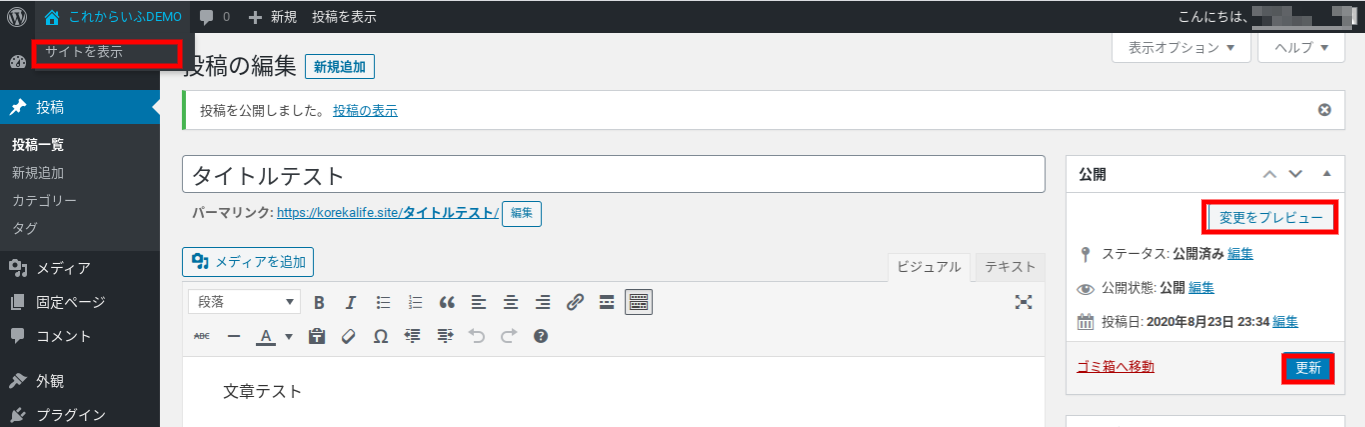
そうすると画面が下のように変化します。

ちなみに先ほどの公開欄が、
「変更プレビュー」と「更新」になっていたら投稿されています。
記事の編集をした場合はこの2つの機能を使います。
投稿内容を確認するには、
左上の赤枠の「サイトを表示」をクリックすると
ネットに公開された記事を含むホーム画面を見ることができます。
こんな感じです。

デフォルト表示では、
新着記事が並ぶようなっていますが、
設定の変更でこの表示は変えることはできます。
WordPressでは、
ダッシュボードで記事作成や編集したものを、
ネット上に反映させることが基本的な操作になります。
投稿一覧から管理できる
公開した記事や編集中で下書きした記事は、
その後は「投稿一覧」で管理できるようになります。
まずは、「ダッシュボード」→「投稿」→「投稿一覧」を選びます。

ここで管理された各記事は、
いくつかの機能を使い管理することができます。
上部にある「新規追加」は、
先ほどの記事作成での「投稿」→「新規追加」と同じです。
同じページに行ける機能が配置されています。
そして各記事に表示される、
「編集、クイック編集、ゴミ箱へ移動、表示」
を使って以下のことができます。
必要に応じてそれぞれの機能を使い記事を管理していきます。
一度記事を投稿したとしても、
簡単にいつでも記事を編集することができます。
ブログ記事本文の書き方について
それでは、
投稿するイメージを掴んでいただいたところで、
次に記事本文を書くための編集のやり方を見ていきます。
冒頭でも触れたとおり、
WordPressで使用できるエディターには2種類あります。
今回はその内のClassic Editorを使って紹介しています。
まずはWordPressのダッシュボードから「投稿」→「新規追加」
または「投稿」→「投稿一覧」→「新規追加」で編集画面を開きましょう。

以上の内容を2つに分けて順番にみていきます。
基本的なエディターの使い方
使い方については、
いくつかの項目にピックアップして紹介していきます。
本文に見出しをいれる

まずは“見出し”の設定方法です。
赤枠で囲った部分を選ぶと「見出し1」〜「見出し6」が表示されます。
記事内での見出しの大きさは1〜6の順になります。
見出し1は記事タイトルで使っているため、
記事本文では「見出し2」から使います。
例えば、
文章の構成としてはこのような階層構造になります。

見出しを正しく設定することは、
ユーザー(読者)にとって読みやすい記事構成になりますし、
見出しに入れるキーワードを、
しっかりと選ぶことでSEO対策にも効果的です。
結果、Google検索エンジンの評価を上げることができます。
リストを使って箇条書きにする

リストを使って文章を箇条書きにします。
文頭に番号を付けるかどうかの
「番号なしリスト」と「番号付きリスト」で作成ができます。
リスト化することで短く要点を整理できるので、
読む側の負担を少なくさせ記憶に残しやすいメリットがあります。
使い方はボタン一つで簡単に使うことができます。
引用文を本文にいれる

記事本文に他の本や参考文献からの引用する場合に使います。
本文との区別が付くように背景色を加えたり、引用符を付ける、
出典の明記など引用にはいくつかのルールがあります。
このボタンをクリックするだけで、
上の図の引用文を作ることができます。
リンクを貼り付ける

記事本文中のキーワードや文章に対して、
他のページのURLのリンク貼り付けることができます。
ユーザーにとって共感を得られそうな記事への誘導をしたり、
派生する記事への誘導をしたりと簡単に設定することが可能です。
本文に画像を追加する

記事本文中に画像を追加します。
自分のPCのファイルから、
WordPress内にアップロードすることで
記事内に画像を挿入できます。
「メディアの追加」→「ファイルのアップロード」→「ファイルを選択」
の順で自分のPCのから画像をアップロードします。

アップロードされた画像は、
「メディアライブラリ」に保存されるので
対象の画像を選んでから「投稿に挿入」をクリックします。

WordPress内にアップロードした画像については、
メディアライブラリに保存されているので再び使いたい場合はいつでも挿入できます。
投稿前に使いたい設定
ここからは記事編集画面の右側にある、
カテゴリー、タグ、アイキャッチ画像の3つの項目についてです。
カテゴリーとタグを追加する
カテゴリーとタグについてはまとめて紹介します。


この両者に共通する機能は、
関連性のある記事やキーワードをグループ化するところにあります。
カテゴリーは大きな分類をして記事をまとめておくところ、
タグは記事内の共通するキーワード使って検索できるものです。
この設定をしておくことで、
訪問ユーザーへの利便性が向上するのみならず、
アクセス数の増加やSEO効果も期待できるとされます。
カテゴリー

カテゴリーについては、
あらかじめ設定してあるカテゴリーであれば、
見本の「□テスト」をチェックするだけで終わります。
また新たなカテゴリーを作るのであれば、
「新規カテゴリーを追加」をクリックすると、
入力欄が出るのでここに入力していきます。
タグ

タグについては、
はじめて設定するキーワードであれば、
入力して「追加」をすると新しいタグが設定されます。
以前にも設定したものを新しい記事にも使うのであれば、
「よく使われているタグから選択」をクリックすると、
一度作ったタグの一覧が表示されるので選ぶことができます。
ちなみに、
ここで行うカテゴリーとタグの設定は、
「ダッシュボード」→「投稿」→「カテゴリー」または「タグ」
で行う内容と同じことができます。

カテゴリーには親カテゴリーの下に子カテゴリーを作成して、
階層構造にしたカテゴリーを作ることができますが、
タグにはこの階層構造を作ることができない特徴があります。
アイキャッチ画像を設定する
アイキャッチ画像の設定ができます。

アイキャッチ画像とは、
簡単に言うと“記事のはじめに入れる画像”のことです。
アイキャッチ画像の設定をしていると、
記事の一覧表示でこのようなサムネイルが表示されます。

インパクトを与えるために、
ユーザーが目を引くような画像を使ったり、
記事のタイトルを画像に加工したりする方もいます。
設定は簡単です。

「アイキャッチ画像を設定」をクリックします。

前述の「本文に画像を追加する」で開いた同じ画面が出てきます。
すでにアップロードされたものを使うなら、
「メディアライブラリ」から画像を選択後、
「アイキャッチ画像を設定」をクリック。
自分のPCからアップロードするのであれば、
「ファイルのアップロード」を選んで完了後に、
「アイキャッチ画像を設定」をクリックしてください。
このような手順でアイキャッチ画像の設定ができます。
パーマリンクの付け方について
パーマリンクの設定についてです。
投稿する記事にもURLが付きますが、
特になにも触らなければデフォルトのまま設定されます。
デフォルトのままであることは、
記事内容がURLから想定することが難しく、
ユーザーも分かりにくいので表示方法を変える必要があります。
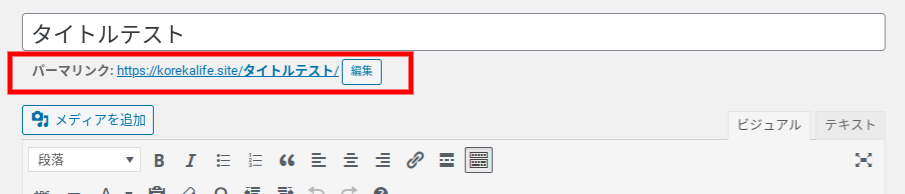
先ほどから見本で作成している
「タイトルテスト」で作った記事のパーマリンクは、
こんな感じで表示されていました。

パーマリンクはタイトルのまま日本語で表示されます。
しかし実際のURLは、
「https://korekalife.site/%e3%83%86%e3%82%b9%e3%83%88/」
という感じになります。
これではURLからは何が書かれた記事なのか
推測することもできないので、
「編集」をクリックして分かりやすい表現に変えます。
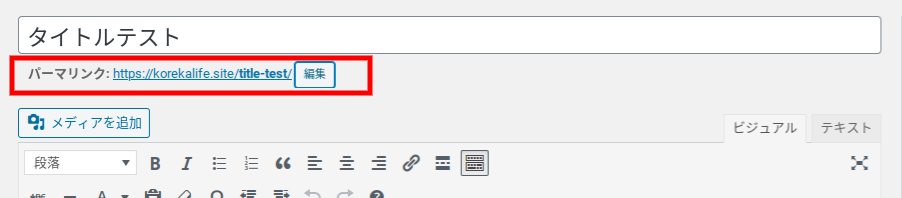
今回は「タイトルテスト」を「title-test」に変えます。

これでURLとして、
何が書かれている記事なのかが分かりやすくなります。
パーマリンクについては、
記事公開後に変更するとURLそのものが変わるので、
他の記事にリンクさせることも考えて忘れずに設定しておきましょう。
実際に記事を投稿してみよう
ここまでできたら、
あとは冒頭で紹介しました記事の公開をするだけです。
はじめは複雑に感じるかも知れませんが、
何記事も書くなかで自然とできるようになっていきます。
実際に公開をしてみて、あとから記事内容を見直したとき、
おかしな文章や構成が見つかることもそれほど珍しくはありません。
そんな時はいつでもリライトすることができるので、
とりあえず大きな違和感がなければ公開してしまっても大丈夫なので、
まずは記事を公開していきましょう。
ちなみに私たちは記事作成をする過程で、
WordPressテーマ「Diver」を使って作業をしています。
このWordPressテーマ選びは作業工程において、
時間短縮や効率化など記事作成ではとても大切なことです。
そんなWordPressテーマについての関連記事を、
【WordPressテーマ】有料と無料では差が開く!初心者こそ有料を選ぶ理由
で紹介していますのでぜひ読んでみて下さいね。
まとめ
WordPressの記事を投稿するまでの
編集画面の使い方について見てきました。
はじめてWordPressを触る人であれば、
記事の投稿の仕方も分かりにくいと思います。
しかし、記事投稿までの仕方を覚えてしまえば、
やり方としては変わりがないので記事投稿をしなが身に付けていきましょう。
今回はここまでとなります。
この記事があなたにのお役に立てれば幸いです。







