
「WordPressテーマ【Diver】って実際にどうなの?」
「購入を迷っているけど、その前に詳しいことを知っておきたい」
そんな疑問を持つ人向けに、
2年以上、愛用し続ける私たちが感じた【Diver】のデメリットについて語って行きたいと思います。
今回、デメリットとして挙げる項目はこの5つ。
・多機能過ぎてやや設定が複雑
・目次表示にはプラグインの導入が必要
・使い方を紹介するサイトが少ない
・有料テーマでは少し価格が高め
実際に使い始めて行くと、デメリットとして感じなくなるものばかりですが、
前もって知っておくと使用後感じるデメリットも難なく使いこなせるようになれます。
デメリットとして感じやすいところを、
事前に知っておく感覚でお読みいただけるとお役に立てると思います。
また、「Diverは初心者向けじゃない」という人もいますがそんなことはありません。
バリエーションにとんだ多機能なDiverは、
誰でも簡単に使える素晴らしいWordPressテーマです。
Diverのメリットについては、
こちらの記事で紹介していますので合わせて読んでみてくださいね。
fa-hand-o-right初心者が使っても優しいWordPressテーマ【Diver】
それではよろしくお願いします。
目次
クラッシクエディタでDiverの機能は発揮できる
私たちが愛用するDiverですが、
使い始めた当初は、使いこなせなかったのも事実です。
その理由は、記事作成時に使うDiver独自の補助機能は、
クラッシクエディタを使うことにより全機能が利用可能となるからです。
クラシックエディタは、
2018年12月6日に「WordPress5.0」がリーリスされたことで
グーテンベルグ(ブロックエディタ)に変更されました。
これを期にWordPressのインストール時はグーテンベルグが表示されるようになっています。
しかし、Diverはグーテンベルグで使うよりも、
クラシックエディタを使って記事編集をしたほうが十分な機能を発揮します。
Diverのデモサイトを見てみても、
クラシッククエディタを使った解説がされているものが目に付くところ。
ちなみに私たちがブログ運営を開始させたのは他ブログ含めると2019年1月頃からです。
ちょうどクラシックエディタからグーテンベルクに変わったタイミングですね。
その当初は、それらのエディタがあることすら知らなかったので、
使い方やそのものを理解するまでに時間を費やしてしまいました...。
実はそんな時、Diverには、
無期限・無制限のメールサポートと言心強い味方が着いています!
悩んだことや困ったことがあったら、
購入者であれば誰でも問い合わせすることができる機能です。
調べたり試したりしてどうしても分からない場合、
メールサポート受けることでとても丁寧で迅速にご指導いただけます。

本当に分からないときは、こんなに心強いサポートはありません。
なので、今だにメールサポートを利用させていただいております。
そんなこんなで、Diverとクラシックエディタの関係性が分かってからは、
より多くの入力補助機能が思う存分使っているわけです。
Diverを使うなら、グーテンベルグよりクラシックエディタ使うようにしましょう。
多機能過ぎてやや設定が複雑
Diverが支持されるの特徴の一つには、
その多機能さとデザイン性の高さにあります。
実際に私たちが魅力に感じた理由にも、
CSSやhtmlに触れることなく簡単にサイトデザインができるところにあります。
しかし、使い始めの頃はその多機能さ故に、
設定の仕方や使い方が分からず、やや複雑さを感じてしまいました。
使い慣れてしまえば何てことはありませんが、
それまではDiverのデモサイトや個人ブログの記事から学んだ方が上達が早いです。
私たちのブログでも細かな設定から機能の使い方までを紹介しています。
購入の検討中であっても使い方のイメージは湧くと思いますので、ぜひ参考にしてみてくださいね。
fa-hand-o-rightDiverの機能の使い方を解説!「Diver完全ハンドブック」
例えば、Diver独自で設定できるオプションの一例を挙げると、
以下のような投稿設定をすることができます。

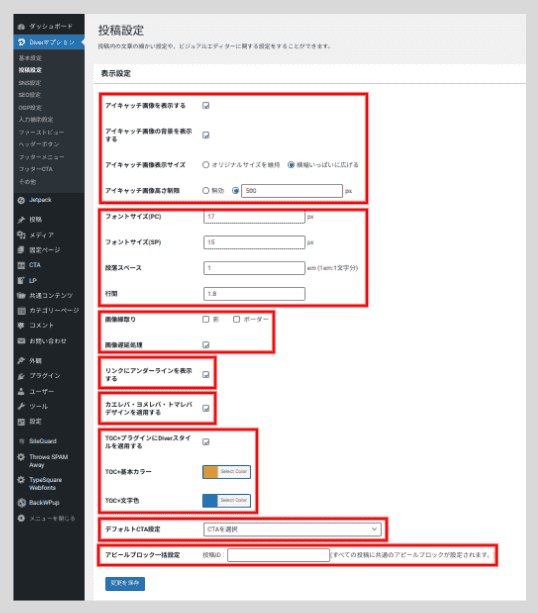
記事の投稿設定においては、
アイキャッチ画像の設定からフォントサイズ、段落スペース、行間、
TOC+プラグインの設定(これはあとで後述します)、CTA設定など事細かに設定することができます。
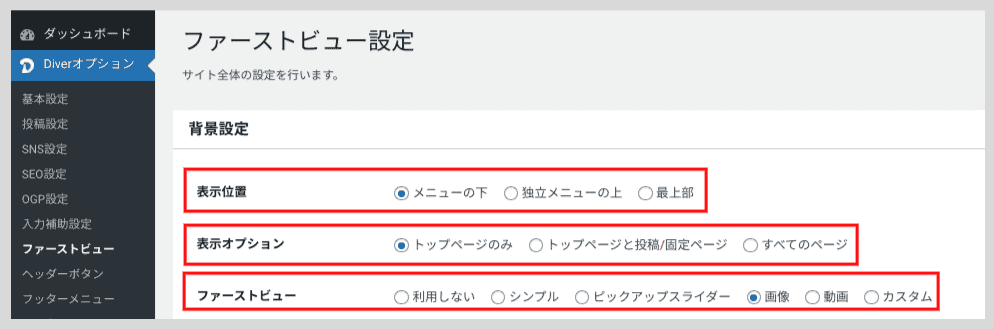
また、
ファーストビュー(ホーム画面の画像)についても
ただ画像を設置するだけでなく、このような設定画面から細かく編集することができます。

Diverには備えられている機能が多すぎることで、
何から設定すれば良いのかが分からなくなる人もいます。
実際に私たちもそうでしたから...。
ただし、それをデメリットとして捉えるのではなく、
設定画面にチェックをいれたりテキスト入力するだけで、
CSSやhtmlを書くことなく綺麗なサイトが作れると言うわけです。
設定がやや複雑でデメリットかなと感じたことも、
使いこなせるようになればメリットにしか感じなくなります。
目次表示にはプラグインが必要
先ほどの投稿設定にあった「TOC+プラグインの設定」についてです。
Diverでは「目次」の設定が始めから用意されているのではなく、
TOC+のプラグインの導入が必要となります。
目次の基本カラーや文字色の設定ができることから、
あらかじめプラグインが必要であることを知っておくと設定もスムーズです。
クラシックエディタと同様に、
Diverを使うならまず始めに導入しておきたいプラグインと言えます。
使い方を紹介するサイトが少ない
今でこそDiverの使い方を解説するサイトは増えたものの、
「AFFINGER5」など他のWordPressテーマに比べて紹介するサイトは少なめです。
確かにDiverのデモサイトで紹介はされていはいるけど、
実際に使って行くと、さらに詳しい設定の仕方など知りたい場合ってあるわけですね。
他の個人ブログなどから解決策が分かれば作業効率も上がりますが、
情報量が少なければ解決できないことも出てくるわけです。
せっかく多機能であるDiverを使い熟せなければ宝の持ち腐れになってしまいますし...。
なので、
私たちもできる限り設定の仕方や使い方について発信して行こうと思っています。
もし、Diverについて分からないことがあれば、
こちらで紹介する記事がお役に立てるかも知れません。気軽に見てみてください。
fa-hand-o-rightDiverの機能の使い方を解説!「Diver完全ハンドブック」
有料テーマでは少し価格が高め
あとDiverは、
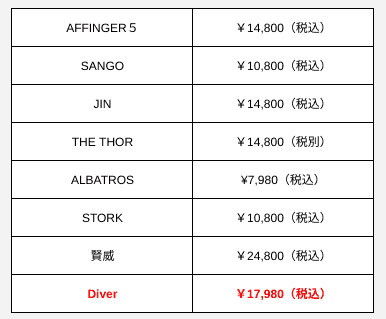
他の有料WordPressテーマに比べると価格は少し高めに設定されています。
その価格を比較してみるとこんな感じです。

各種それぞれに特徴や特色があるので、
価格だけで比べるのは若干雑な面もありますが少し高めに感じませんか?
しかし、各テーマの特徴を眺めてみると、
無制限・無期限のメールサポートが着いているのはDiverだけだし、
一度購入すれば複数サイトでも使用ができることや、
追加機能、セキュリテイ強化に伴う無料アップデートだって行われます。
WordPressテーマってそれほど頻繁に買い換えるものではないので、
長期的に使用することを考えれば、価格より機能的な価値の方が余裕で上回ってしまいます。
Diverの詳しい機能についてはこちらの記事で紹介しています。
ぜひ参考にしてみてください。
fa-hand-o-rightDiverの機能の使い方を解説!「Diver完全ハンドブック」
またこのブログでもDiverのレビューを紹介していますので良ければこちらもどうぞ。
fa-hand-o-right初心者が使っても優しいWordPressテーマ【Diver】
実は初心者には使いやすいのが最大の特徴
ここまで細かい設定が必要だの、プラグインの導入が必要だの語ってきましたが、
実はこれらの設定は初期段階の設定に多く見られることで、
一度できてしまえれば、それ以降は大きな変更をすることはありません。
サイト内の基本設定等が済んでしまえば、
記事作成にかける独自の補助機能を使っていくだけと言うことになります。
特にDiverの代表的な補助機能についてですが、
本来は時間をかけて記事内に設置する機能も
クリックするだけで簡単に設定することができます大変便利です。
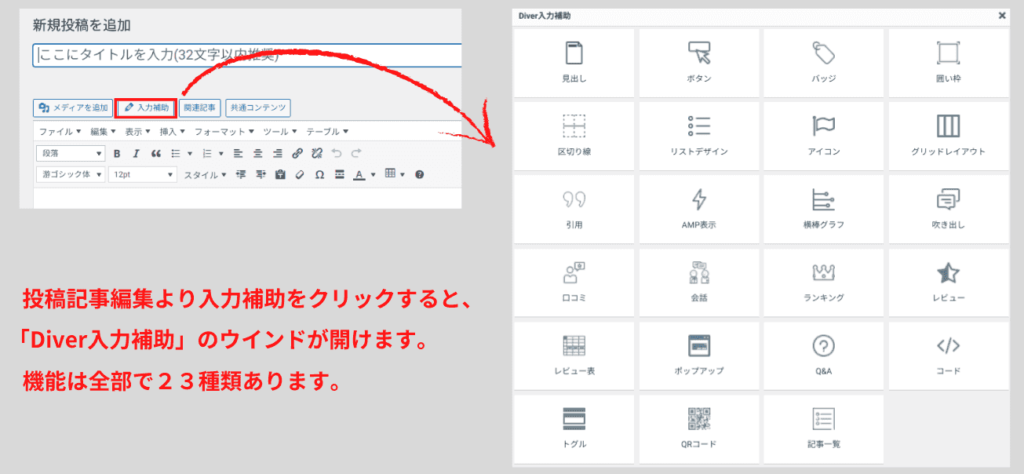
例えば、この入力補助機能。
投稿編集の「入力補助」を選択するだけでこのようなウインドが開きます。

「Diver入力補助」は全部で23種類の機能が用意されていて、
記事内に設置したいものがあれば簡単に使うことができます。
私たちもDiverを使い続けて感じることは、
「やっぱり初心者が使っても優しいWordPressテーマ」だなと思うことですね。
使い慣れるまでは多機能さがデメリットと感じることはありますが、
他のWordPressテーマに比べると遥かに使いやすさを実感しています。
まだWordPressテーマ選びで悩んでいる人や、
始めて有料WordPressテーマを検討している人にはDiverはおすすめできます。
Diverについては、こちらの記事でさらに詳しく紹介しています。
良ければ読んでみてくださいね。
こちらの記事で詳しく紹介しています。
まとめ
以上が、
WordPressテーマ「Diver」の使い始めに感じるデメリット5つとなります。
この記事で紹介させていただいたのは、
あくまでも使い始めに限ったことで、
使い続けていくとデメリットに感じないことばかりです。
実際に、Diverの多機能さは、
他のWordPressテーマより遥かに優れていると思いますし、
その使い勝手の良さから特に初心者向けでもあると思います。
これからDiverを検討をされているのであればぜひおすすめします。
今回はここまでとなります。
最後まで読んでいただいてありがとうございました。








