
ひなまるです。
今回はWordPressテーマ「Diver」を使った、
Googleアドセンスに関連したことについて解説していきます。
この記事では以下のことをまとめています。
ぜひ参考にしてくださいね。

目次の「②Diverの“AdSenseコード”の貼り付け方法」から読んでください!
申込み時には、
AdSenseコードをWordPressのPHPに貼り付ける必要がありますが、
Diverを使えばそんなことをしなくても簡単に配置することができます。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それではよろしくお願います。
Googleアドセンスの登録手順
まずはじめにGoogleアドエンスの申請方法について解説します。
fa-hand-o-rightGoogleアドセンスの登録はこちらから

画像の出典元:Googleアドセンス
登録画面が表示されたら、
「ご利用開始」をクリックして申し込み手続きを行っていきましょう。

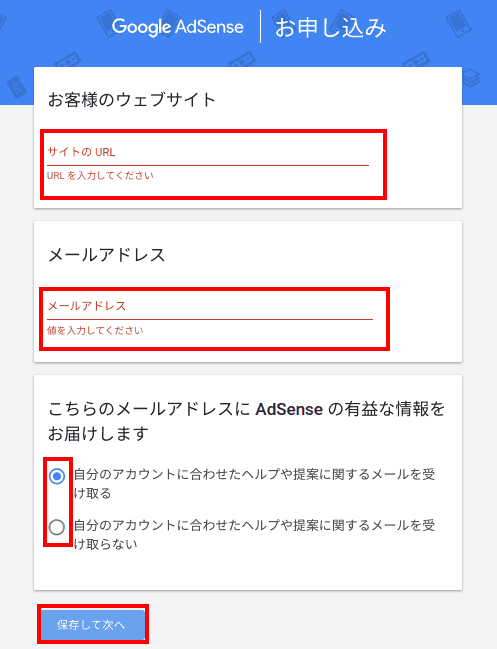
上から順番に自分のサイトのURL、メールアドレスの入力をして、
Googleアドセンスからの有益情報を受け取るかどうかを選択してから「保存して次へ」に進みます。

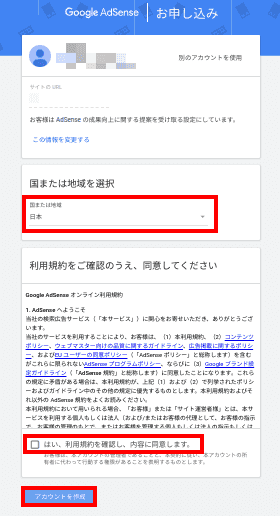
先ほど入力したURLとメールアドレスに間違いがないか確認してから、
その下の「国または地域を選択」で「日本」を選択します。
この利用規約については、
「はい、利用規約を選択し、内容に同意します。」のチェックボックスに印を入れましょう。
そして最後に「アカウントを作成」をクリックします。
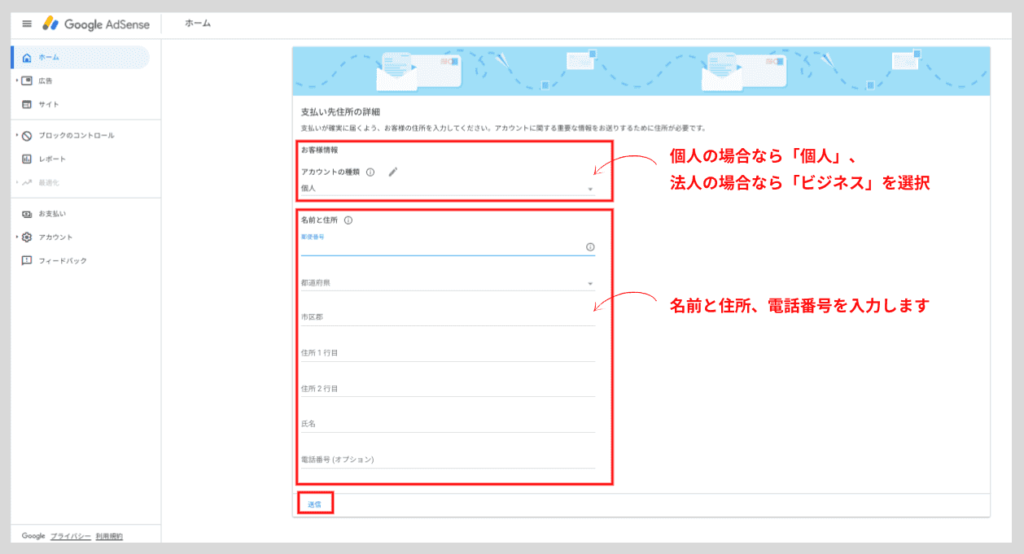
そうすると、Googleアドセンスのアカウントが作成され、
管理画面が開くので「支払い先住所の詳細」の各項目に入力をしていきます。

各項目に入力が終わったら「送信」をクリックします。
ここまで終われば、
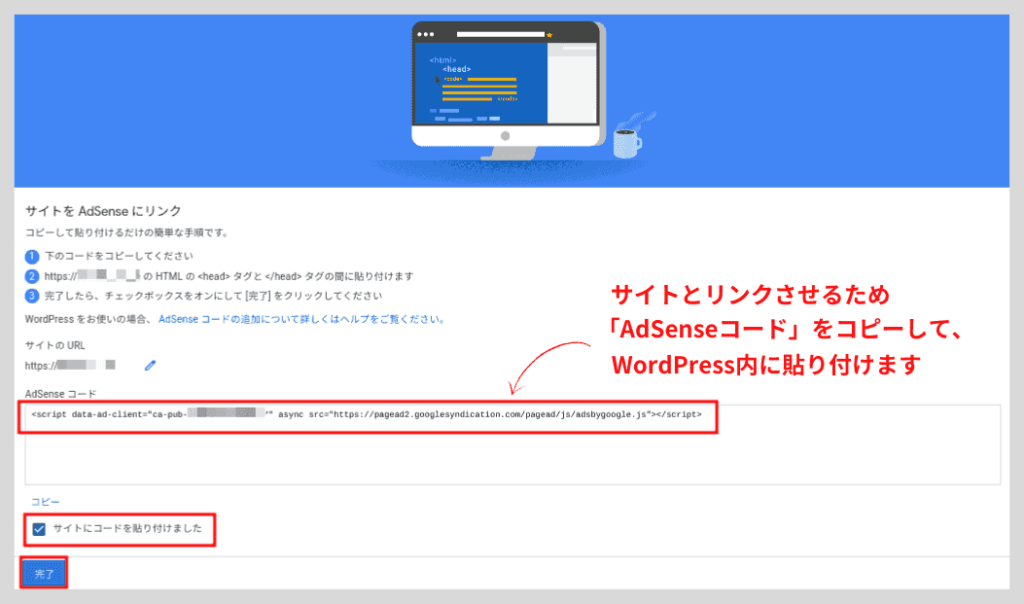
下の画像のような画面が表示されAdSenseコードが付与されます。

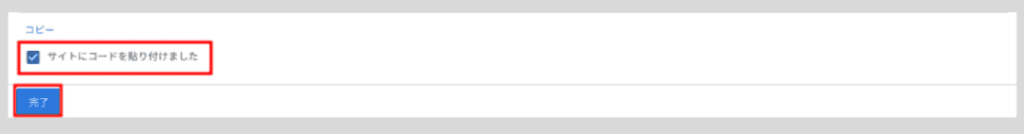
このAdSenseコードを自分のサイトのWordPress内に貼り付け、
「サイトのコードを貼り付けました」のチェックボックスに印を入れ、
「完了」をクリックしたら申し込み手続きは終わりとなります。
ちなみに、
AdSenseコードの貼り付ける場所の指定がこのように指定されます。
本来であればPHPファイルに直接貼り付ける必要がありますが、
Diverでは「アクセス解析タグ」に貼り付けることで簡単にheadタグ内に挿入できます。
Diverの“AdSenseコード”の貼り付け方法
では、Diverを使ったAdSenseコードの貼り付け方法について解説して行きます。
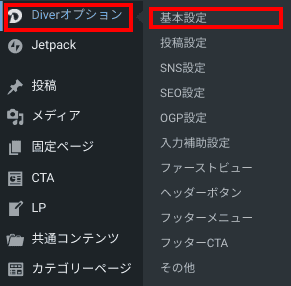
まずはWordPressメニューから、
「Diverオプション」→「基本設定」をクリックします。

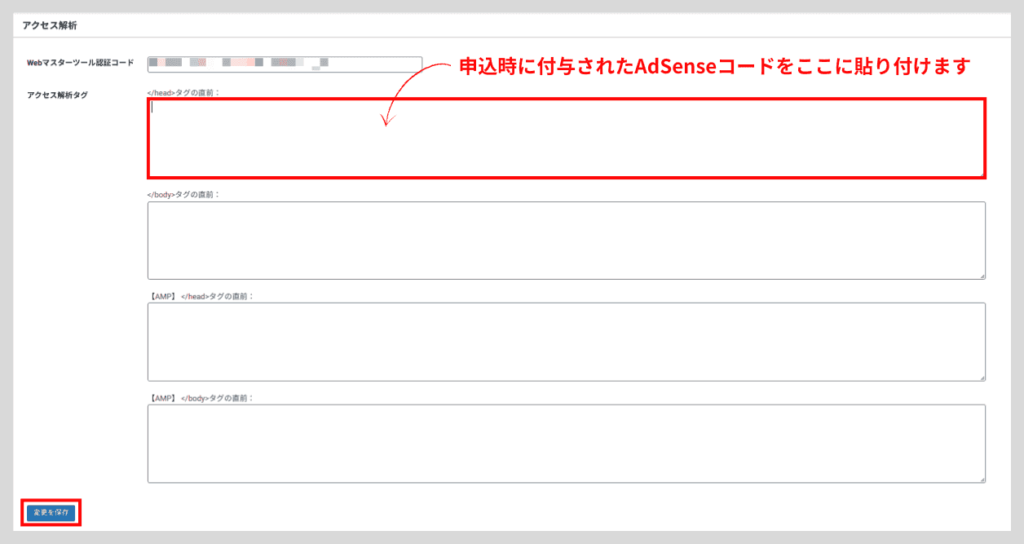
基本設定画面が開くので「アクセス解析」の項目を使います。

「〈/head〉タグの直前」の中に、
先ほどのAdSenseコードをコピーして貼り付けましょう。
最後に「変更を保存」をクリックすると、
WordPress内にAdSenseコードを設置することができます。
あとは忘れずに先ほどのGoogleアドセンス内の、

「サイトのコードを貼り付けました」をチェックし「完了」をクリックすれば終わりです。
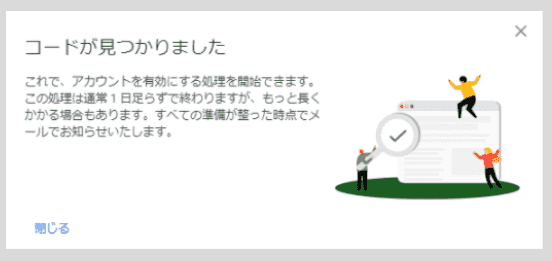
そうすると、このような画面が現れるので、
サイトとアドセンスのリンクは成功できたことが分かります。

審査は早くて1日で終わることもあれば、2週間以上かかる場合もあります。
はじめに登録を行ったメールアドレスに、
審査結果が送られて来ますのでしばらく待ちましょう。
まとめ
以上がWordPressテーマ「Diver」を使った、
Googleアドセンスの申込み方法とAdSenseコードの貼付け方法になります。
Diverを使えば簡単に設定することができますので、
あとは審査結果でご健闘いただきますことを願っております。
また、関連記事としてアフィリエイトとアドセンスの併用で感じることについて、
こちらの記事で詳しく解説していますのでよければ読んでみてくださいね。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
他のDiverの関連記事はこちら











