
ひなまるです。
ブログ記事内の投稿日や作成者名など気にしたことってありますか?
おそらく他記事を読むときは無意識的に見ているので、
表示されていることの方が当たり前と感じる人の方が多いと思います。
逆に表示がない記事のほうが気になってしまうかもしれませんね...。

古い情報だと感じれば離脱に繋がることもありますよ。
また最新記事を表示させることは、
読者を次の行動に誘導させる効果もあります。
今回はそんな投稿日・作成者・最新記事などを記事内に表示する、
WordPressテーマ「Diver」を使った設定方法について解説していきます。
ぜひ参考にしてください。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それではよろしくお願います。
記事内に投稿日・作成者・最新記事を表示させる
ますはDiverで記事を投稿する際に、
どこに投稿日・作成者・最新記事などを表示できるかを見ていきましょう。
実際に表示できる場所をパート別に分けると、
・記事直下のスペース
以上の2箇所となります。
記事タイトルの下で言うと、
下の画像内に囲んだ「公開日、更新日、読了時間、作成者」が表示することができます。
〈記事タイトルの下〉

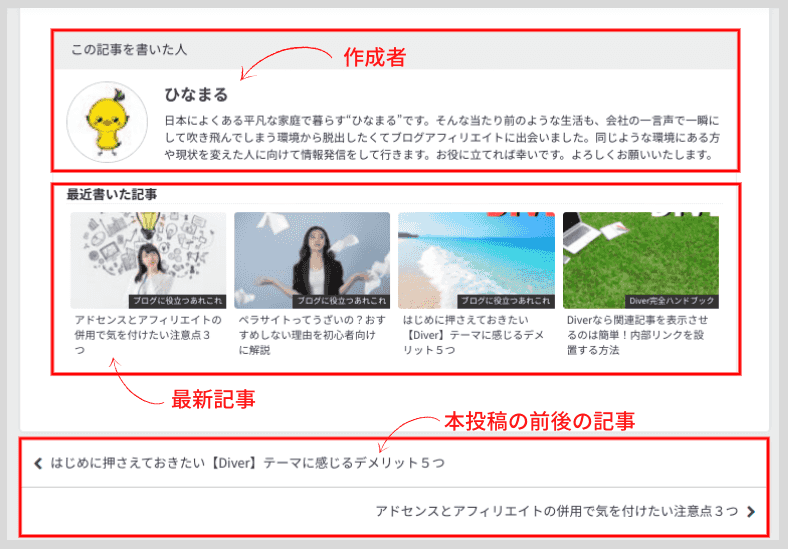
記事直下のスペースであると、
「作成者、最新記事、本投稿の前後の記事」を表示させることができます。
〈記事直下のスペース〉

この2つのパートに分けてそれぞれの表示方法を見ていきます。
記事タイトル下への表示方法
では早速、設定方法について見て行きましょう。
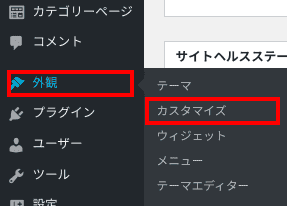
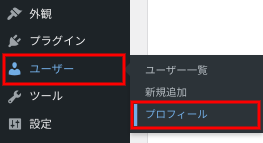
まずは、WordPressのメニューから、
「外観」→「カスタマイズ」をクリックします。

カスタマイズメニューが開くので「投稿ページ」を選択します。

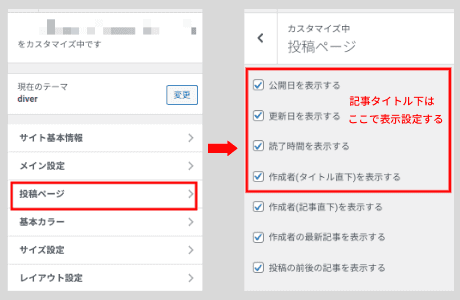
「記事タイトルの下」のパートの「公開日、更新日、読了時間、作成者」の表示は、
赤枠で囲んだ設定項目を使って設定していきます。
各項目については、
チェックボックスに印をするだけで表示することができるのでとても簡単です。
またこれらを非表示する場合は、
それぞれのチェックボックスの印を外すだけで設定することができます。
設定が終わったら「公開」をクリックします。
記事直下のスペースへの表示方法
では、次に記事直下のスペースに表示設定ができる
「作成者、最新記事、本投稿の前後の記事」の設定方法のやり方について見ていきます。
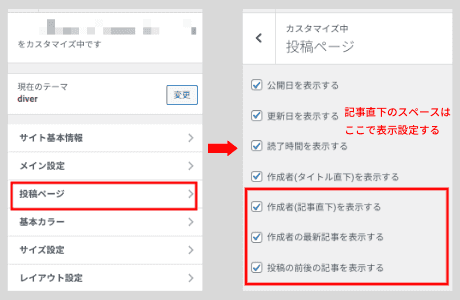
先ほどと同じく、カスタマイズメニューの「投稿ページ」を開き、
下の画像の赤枠部分の項目から表示設定を行っていきます。

各項目についてもチェックボックスに印を入れるだけで表示することができます。
設定がすべて終わったら、
「公開」をクリックしてサイト内に表示を反映させましょう。
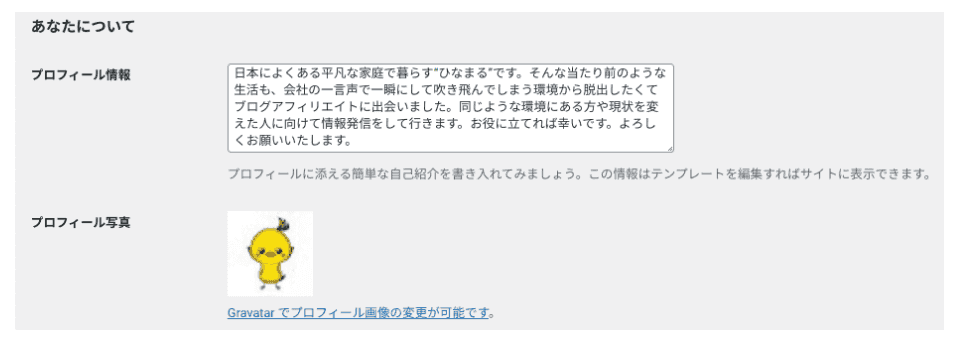
ちなみに、「作成者(記事直下)を表示する」を設定する場合の、
アイコンとプロフィールの設定方法を補足しておきます。


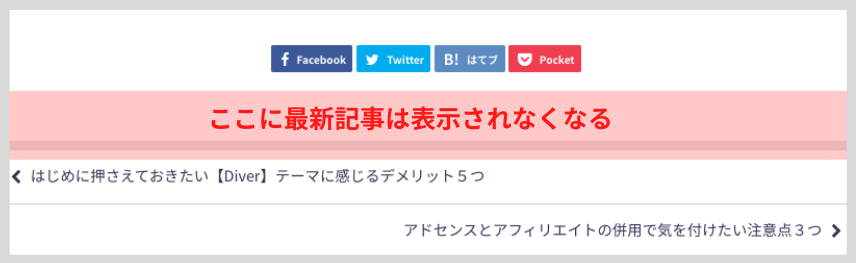
「作成者(記事直下)を表示する」が有効になっていないと表示されません。
このように表示されてしまいます。

最新記事を表示させたい場合は、
「作成者(記事直下)を表示する」に必ず印を入れようにしてくださいね。
まとめ
以上がDiverを使った記事内に投稿日・作成者・最新記事を表示させる方法となります。
Diverを使えば簡単に表示することができますので、
サイトの用途に合わせて記事内に設定してみてくださいね。
今回はここまでとなります。
この記事があなたのお役立てれば幸いです。
Diverの設定方法、カスタマイズについては、
他記事でも解説していますのでこちらの記事からも参考にしてみてください。
他のDiverの関連記事はこちら











