
ブログ記事を作成するうえで、
「行間」と「改行」のポイントについて解説していきます。
あなたがweb上で知りたい情報を見つけたとき、
文章が読みにくい疲れてしまうそんな経験ってありませんか?
そんな理由から、
ページを離れてることそれほど珍しいことではないと思います。
・CSSやHTMLなど詳しくない人
反対にあなたがWebサイトを運営する場合、
行間や改行が適切にできていないと、
ユーザーは離脱することだって十分にあると言うことです。
この記事では、読者が読みやすい文章にするために、
必ずやっておきたい行間と改行のポイントについて、
・CSSやHTML等が詳しくなくても簡単にするできることができる
をお伝えしていきます。
最後まで読んでいただけると、
適切な行間や改行を上手く使うことで
読みやすく疲れさせない文章を作成することができます。
それではよろしくお願いします。
目次
なぜ行間と改行が必要なのか
まずは、
なぜ「行間」や「改行」が必要なのかについて触れておきます。
おそらくあなたも経験したことはあるかも知れませんが、
記事内の文字がギュウギュウに詰まっていて
読みづらく疲れてしまったことって今までにありませんか?
最後まで読むことができずに、
そのページから離れてしまったこともあると思います...。
記事の内容は有益な情報にもかかわらず、
文章全体の行間の幅や改行の幅が狭かったりすることで
文字がごちゃごちゃしている印象をあたえてしまうのが原因です。
実際にそのような記事では、
行を飛ばしたり同じ行を繰り返して読んでしまったりと、
文章の中で迷子になりやす傾向にあります。
そうならないよう、
読みやすい記事のデザインを心がけるために、
はじめに行間と改行の設定を決めておく必要があります。
あくまでも記事は読者が読むためのものなので、
優しいブログ文章作りが満足度を上げることに繋がります。
ブログで読みやすい行間と改行とは
では具体的に、
「読みにくい文章」と「読みやすい文章」はどんな感じでしょうか。
行間と改行の違い
そのまえに、
行間と改行の違いだけ整理しておきます。
行間とは、
行と行の間隔のことを言います。
文字の高さに対して、
上下の余白が何倍に設定されているかで行と行の間が空きます。

※上下の黄色い枠の『余白』をどれだけ広げるかによって、
行間の幅は変わります。
ブログ作成では、
この行間の調整をすることで文章の見栄えが良くなります。
改行とは、
文章などの区切りで行を改めることを言います。
主に小説や小論文・作文などでは、
それほど改行の使用頻度はそれほど多くありませんが、
話題が変わるときや、それまでの場面が変わるときによく使われます。
しかし、ブログ記事を書く際の改行は、
記事の読みやすさの必要性からかなり頻繁に使われます。
そんな行間と改行ですが、イメージとして見てみると、

こんな感じです。
それぞれの幅の設定が重要となります。
読みやすい文章にするレイアウト
では、
その辺りを踏まえて以下の同じ文章を例に、
行間と改行を使っていないものといるもので比較をしてみましょう。
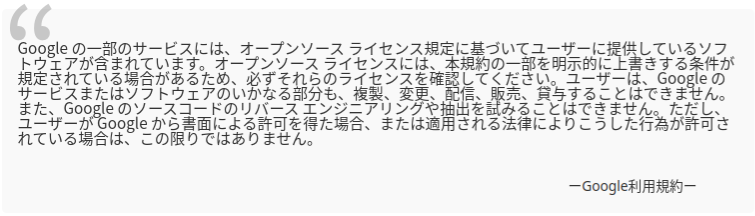
まずは行間も改行も使っていない文章です。

なんだか文字が詰まっていてごちゃごちゃしていますね。
このような文章は、
読みにくいだけではなく読者を疲れさせます。
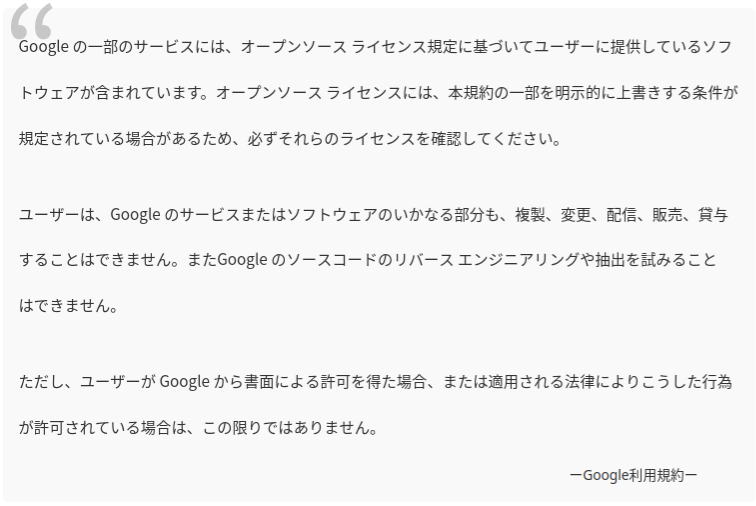
では、
行間をすこし取って改行も入れて調整してみましょう。

適度な行間を取ったことで、
いままで詰まっていた文字が目に飛び込みやすくなりました。
また、
長くなりそうな文章の間に改行を入れたことで、
ひとつのブロックにすることで読みやすくなりました。
このように文章のデザインを変えることで、
本文の重要なポイントも目に入りやすくなり、
読みやすい文章になります。
ちなみに改行ですが、
極力3行以内でまとめるように意識したほうが良いでしょう。
4〜5行もある文章だと
長くて読みづらくなってしまいがちなので、
長くなりそうなら程よいところで区切ったほうが良いです。
さらに一石二鳥といえるのが、
作成した自分にとっても読みやすくなりので、
何度も文章を読み直し修正することができます。
意外と気付かないところで、
誤字脱字をしていることもあったりするので、
見直し作業にも効果的です。
改行の仕方については、
ブログの作り方や見せ方によって異なりますが、
読みやすく感じる読者が多いためおすすめをします。
ブログでよく設定される行間と改行
行間と改行の目安についてです。
ブログ作成においてよく使われている数値なので、
参考に設定をしてみてください。
行間をWordPressで設定する数値
まず記事内でよく使われる
文字のサイズは 14px〜17pxです。
小さすぎず大きすぎもせず、ブログの読者にも読やすいサイズです。
この文字サイズに対して、
何倍の数値を設定するかで行間を取ることになります。
これもブログではよく使われる行間幅ですが、
文字サイズに対して 1.5倍 ~ 2 倍が良いとされています。
改行をWordPressで設定する数値
改行を行うための段落間のスペースですが、
『em』という単位を使います。
読みかえるのは簡単で、
『1em=1文字』ということです。
これもよく使われる設定としては1em〜2emです。
ブログ記事内では、
この間隔を空けて調整している人がとても多い傾向にあります。
ちなみに、
私たちのブログの文字サイズ(PC表示)は17px を使っていて、
行間としては1.8 倍、改行のスペースは1emに設定していますよ。
初心者がブログ作成で意識したいこと
WordPressを使う際には、
何かしらのWordPressテーマを使用することになりますが、
これらの行間と段落を変更する際には、
各テーマ内のCSSをカスタマイズすることで
細かい設定をすることができます。
今回の行間や段落を変更する場合は、
WordPressテーマ内の『スタイルシート(style.css)』から設定が可能です。
改行幅を調節するのであれば、
“margin”または“padding”を変更し調節しますし、
行間幅を調節するのであれば、
“line-height ”を変更し調節します。
各テーマによって、
書かれているCSSの位置は異なるため、
Pタグの記述を探してからの書き変えとなります。
今回は敢えて、
CSSの記述方法までは触れないでおこうと思っています。
なぜなら、
ブログアフィリエイトをはじめた初心者の人は
初期にしなければいけない作業量がとても多いです。
CSSを触ることなく、
あらかじめ用意された機能を持つWordPressテーマを
選んだほうが効率的だと感じるからです。
基本的な行間幅や改行幅の変更は十分にできますし、
それ以外の各種設定も手早く済ませます。
なのでCSSの設定について今でなくとも、
記事を書くことに慣れてからでも良いと私たちは思います。
WordPressテーマについては、
こちらで紹介していますので参考にしてみてください。
fa-hand-o-right【WordPressテーマ】有料と無料では差が開く!初心者こそ有料を選ぶ理由
まとめ
行間と改行についての必要性について紹介しました。
あなたの記事を心地よく読んでくれるユーザーのためにも、
読み手にとっての優しいブログ作りが大切であることを
意識しながら記事作成をしていくことが良いと思います。
文字サイズに対して 1.5倍 ~ 2 倍の行間が望ましいこと、
1文字〜2文字の間を取った改行幅にすることなど
参考にしてみて行ってください。
一般的なブログ作成での数値なので、
あなたのブログにあったもを探して行きましょう。
また行間や改行だけでなく、
記事本文の読みやすい文章はとても大切なことです。
関連記事としては、
fa-hand-o-rightブログの「読みやすい文章の書き方8つのコツ」初心者向けに解説!
こちらで紹介していますのでぜひ読んでみて下さい。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。







