
WordPress(ワードプレス)のインストールができたら
これから記事を作成してこうと思うところですが、
その前にもう少しだけやっておきたい
いくつかの初期設定があります。
細かな設定は後回しにしたいところですが、
記事を投稿してしまう前に済ませておくことオススメします。
投稿後に設定を変更すると
不具合が出てしまうこともあります。
この記事では以下の3つの設定についてご紹介します。
・WordPressの初期設定「6項目」。
・プラグインの導入をする。
・WordPressテーマでサイト作成をする。
初期設定と聞くと面倒に感じますが手早く済ませてしまいましょう。
目次
WordPressの初期設定「6項目」
では、早速ですが設定を行っていきます。
WordPressの設定項目には非常に多くの設定がありますが、
初期設定ではそこまで細かくする必要はないので
最初にやっておくべき以下6項目について順番に見ていきます。
1.一般設定:サイトタイトルなどの基本設定をする項目
2.投稿設定:記事や固定ページの投稿について設定する項目
3.表示設定:トップページに表示させるコンテンツなどを設定する項目
4.ディスカッション設定:コメントなどついて設定する項目
5.メディア設定:画像サイズについて設定する項目
6.パーマリンク設定:記事URLについて設定する項目
この6項目は,
WordPressにログインしたあと
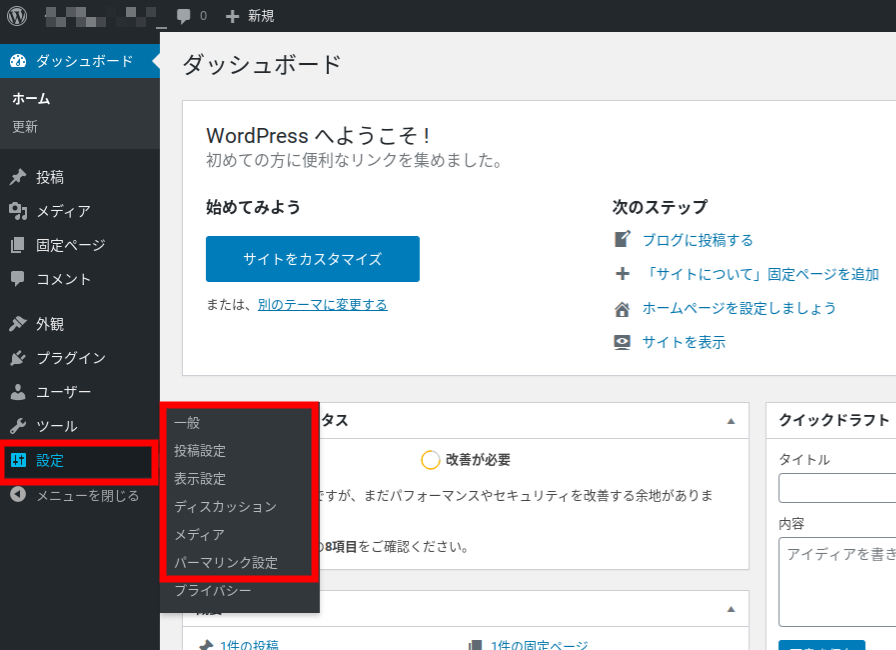
ダッシュボードのメニューの下側にある
「設定」の中の、「一般」から「パーマリンク設定」までの順になります。

それでは、
この設定項目について順に進めていきましょう。
一般設定
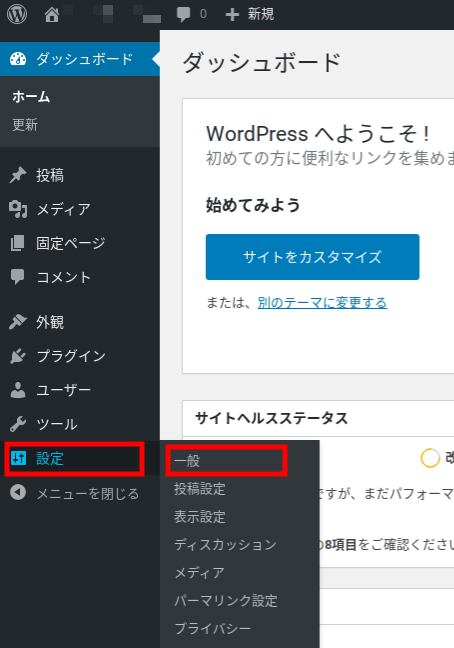
ダッシュボードのメニューから
「設定」→「一般」を選択します。

このような画面が開きます。

設定項目としては多数ありますが、
初期設定としては、赤枠で囲んだ3つだけを済ませます。
1.サイトタイトルとキャッチフレーズを決める
2.WordPressアドレス(URL)とサイトアドレス(URL)の「https」化
3.管理者メールアドレスの登録
順に設定していきましょう。
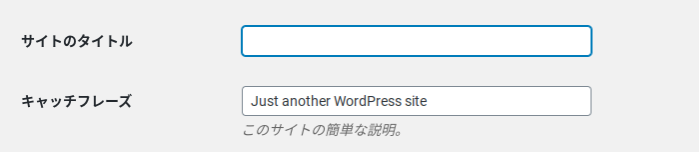
1.サイトタイトルとキャッチフレーズを決める
あなたのサイトタイトルとキャッチフレーズを入力します。

サイトタイトルは、
自分の好きなタイトルを付けるも良し、
ブログの特徴をユーザーに連想させることを意識して付けるのも良しです。
ここで入力するタイトルが検索結果に表示されるようになります。
とても重要な役割があるのでよく考えてから決めていきましょう。
ちなみに、
一度決めたタイトルを変更する場合、
検索エンジン上ではある程度の時間がかかるので注意が必要です。
キャッチフレーズについては、
サイトタイトルほど重要ではないので
思いつかない場合は後回しにしても大丈夫です。
ただしその時は、
初期状態でと表示されている「Just another WordPress site」という文字が、
そのまま表示がされてしまうので消しておきましょう。
2.WordPressアドレス(URL)とサイトアドレス(URL)の「https」化
WordPressアドレス(URL)とは、
インストールしたWordPressファイルを保存しているアドレスのことで、
サイトアドレス(URL)とはサイトを表示するURLのことです。
基本的には、両方とも同じアドレスになっていることを確認します。
初期設定の表示がされたままにするのなら変更しなくても良いですが、
SSL化設定する場合には「http」を「https」に変更する必要があります。
通信を暗号化することで、端末とサーバーの通信課程で、
常に第三者からの盗聴、改ざん、なりすまし等ができなくなるようにしています。
SSL化設定はサイト運営をするうえで重要な項目です。
fa-hand-o-right誰でもできる!エックスサーバーでWordPressの独自SSL化をする手順
こちらの記事で設定を進めていくと、
簡単にすることができるので読んでみてくださいね。
あなたやユーザー(読者)が、
より安全にサイトを利用できるよう済ませておく必要があります。
3.管理者メールアドレスの登録
メールアドレスの登録についてです。
ブログにコメントがついた時に、
ここに入力しているメールアドレスに通知が届きます。
普段使っているメールアドレスと間違いがないか確認しておきましょう。
特に問題がなければ変更しなくても大丈夫です。
ここまでが一般設定となります。
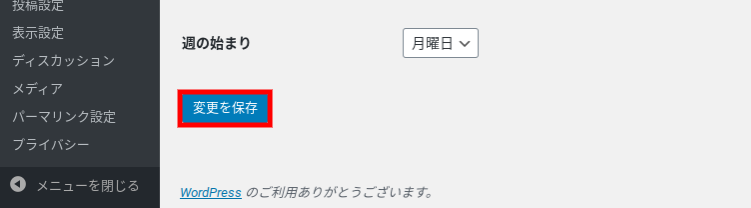
設定が終わったら画面下の「変更を保存」をクリックしましょう。

基本的に、すべての設定項目の画面下には「変更を保存」のボタンがあります。
設定が終わったら忘れずにクリックをしてください。
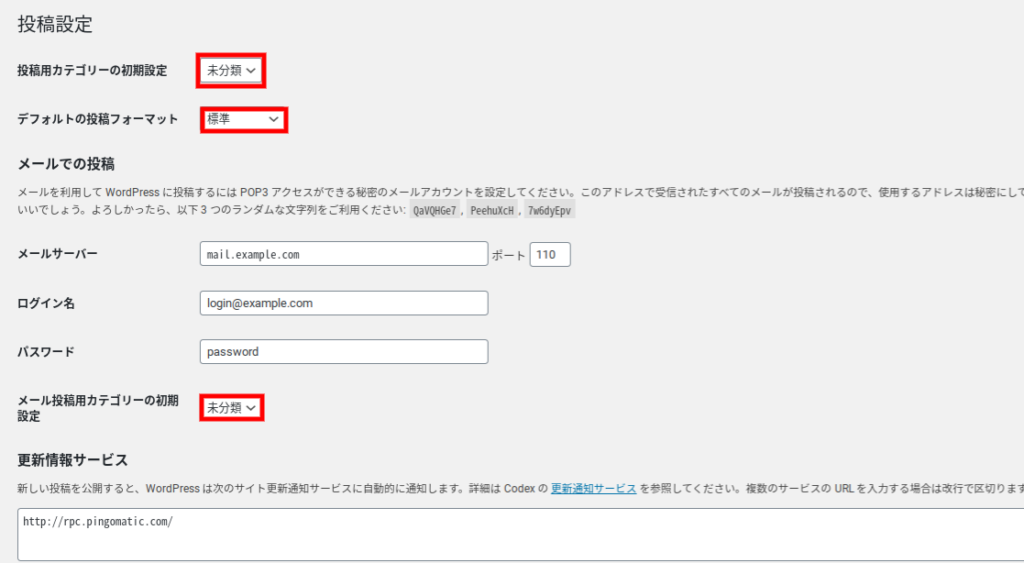
投稿設定
「設定」→「投稿設定」を選択します。
投稿設定では、
WordPressの記事投稿や固定ページの投稿について設定ができます。
ただし、
初期設定の範囲としては特に設定する箇所がないので
以下の画像のようになっていたら何もする必要はありません。

確認だけして次に進みましょう。
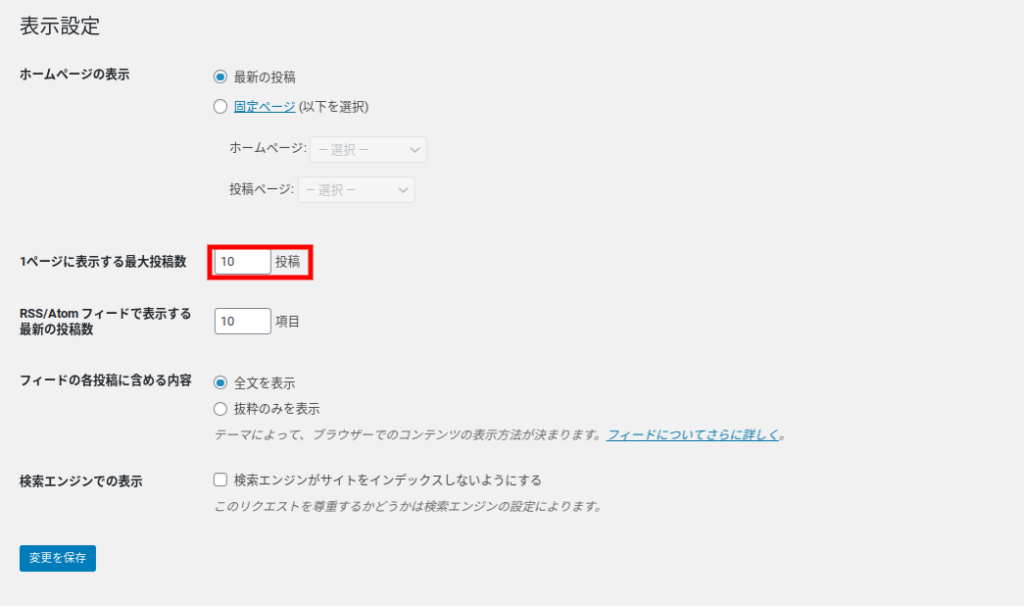
表示設定
「設定」→「表示設定」を選択します。
デフォルトの表示では10投稿となっています。

トップページに表示させる最新の投稿記事を
最大に何記事の表示させるかを設定する項目になります。
最大投稿数が多いと
ユーザーがスクロールにストレスを感じてしまうこともあります。
好みによって変更しても大丈夫ですが、
デフォルトの表示のままにしておくほうがいいと思います。
設定が終わったら「変更を保存」をクリックしましょう。
ディスカッション設定
「設定」→「ディスカッション」を選択します。
ここで設定する項目は以下の通りです。
1.投稿のデフォルト設定
2.他のコメント設定
3.自分宛のメール通知
4.アバターの表示
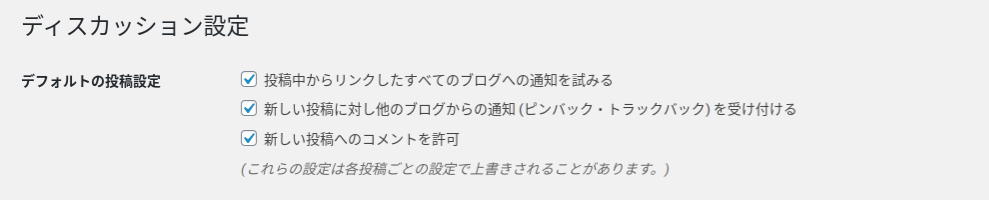
1.投稿のデフォルト設定
自分のブログ記事内に他のサイトへのリンクを貼り付けたり、
他のサイトから貼り付けられた時に通知を受け取る設定ができます。

上記のように3つのチェックボックスが選択されていたら大丈夫です。
2.他のコメント設定
スパムのようなコメントを少しでも防いだり、
誤送信を防止するためにも
「コメントの投稿者の名前とメールアドレスの入力は必須にする」にしておきましょう。

上記4つのチェックボックスを選択します。
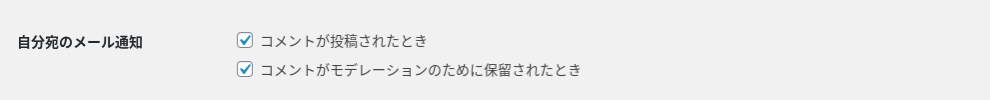
3.自分宛のメール通知
ブログにコメントが来たとき、
さきほどの「一般設定」で設定したメールアドレスに通知が届くようになります。

ここは2つのチェックボックスに選択をしましょう。
4.アバターの表示
アバターとは、
コメント欄に表示される画像のことを言います。
そのアバターの表示にについて設定することができます。

ここは基本的にデフォルトの表示のままでいいです。
アバターの表示にアバターを表示するのチェックが入っているか確認しましょう。
「変更保存」をクリックして終わりです。
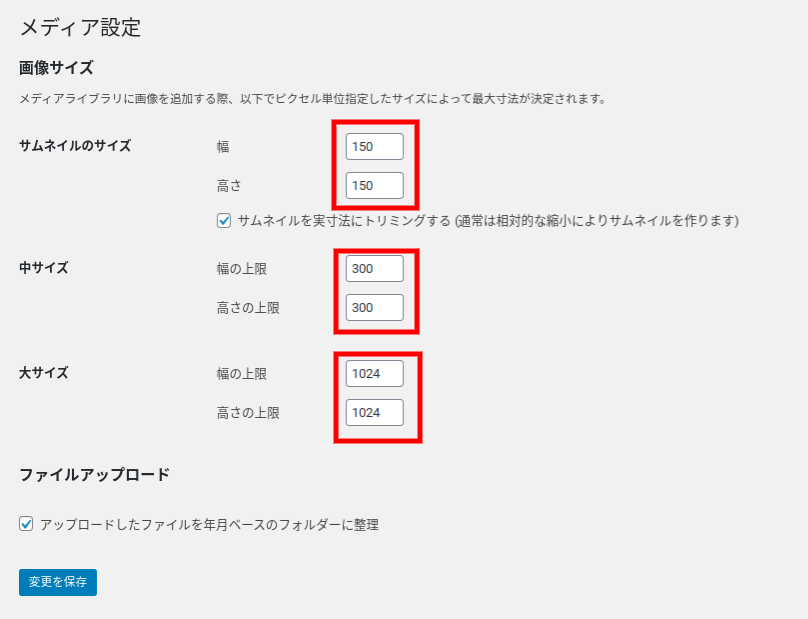
メディア設定
次に、
「設定」→「メディア設定」を選択します。
WordPress の投稿記事や固定ページの画像を表示するときに、
それぞれの画像のサイズ調節を指定するための項目です。

デフォルトの表示のままで大丈夫です。
なっていなければ、上記の数字で設定をしてくだい。
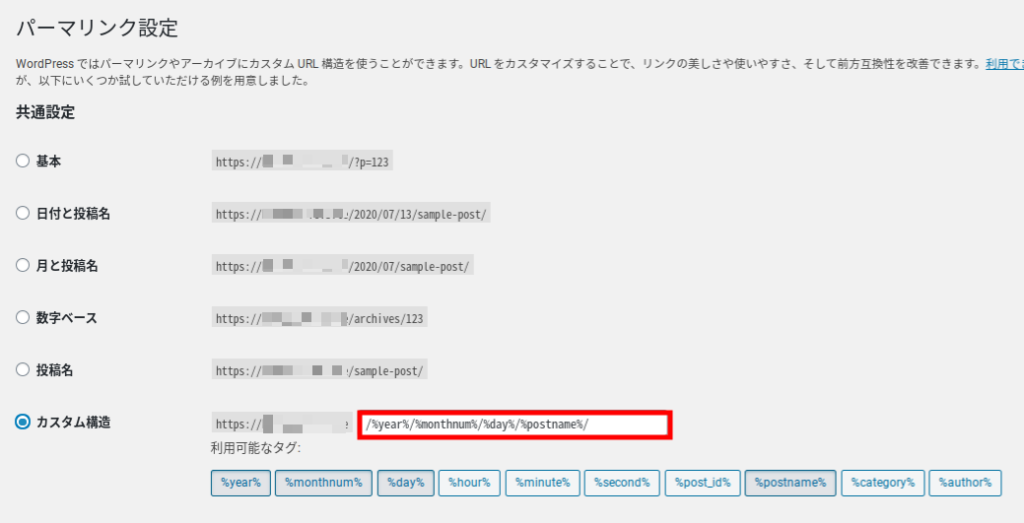
パーマリンク設定
「設定」→「パーマリンク設定」を選択しましょう。
作成していく投稿記事や固定ページのURLを
どのように表示するのかを設定することができます。

SEO対策としても重要度が高い部分なので設定は忘れずにしておきましょう。
赤枠で囲んだ部分はデフォルトの表示になっています。
ここに下の文字列を入力します。
/%postname%/
「カスタム構造」を選択してから「変更を保存」をクリックしましょう。
この設定をすることで、
これから記事作成をする各ページで個別URLを設定できるようになります。
これで記事作成までに済ませておきたい初期設定は終わりです。
お疲れ様でした^^
プラグインの導入をする
ここまではWordPress内の初期設定を紹介をしてきましたが、
今度はWordPressに導入する
プラグインの追加手順と
初期設定で導入しておきたいプラグインについて紹介します。
プラグインとは、
もともとWordPressにない機能を追加する拡張機能のことです。
このプラグインをアップロードすることで
WordPress内でできる機能を増やすことができます。
このプラグインは無料で使用することができるので、
あなたの使いたいものを好きなだけ導入していくことが可能です。
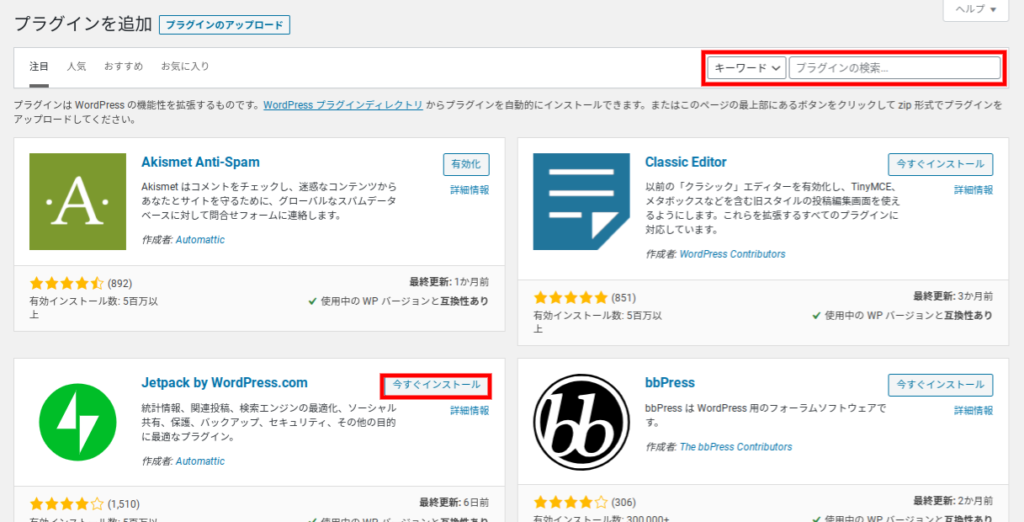
プラグインの追加手順
追加手順については、
とても簡単なのでさっそく進めて行きましょう。
ダッシュボードのメニューから
「プラグイン」→「新規追加」を選択します。

このような画面に変わります。

あとは右上の検索欄に探したいプラグインの名前を入れて、
検索されたプラグインの「今すぐインストール」をクリックして
「有効化」に表示が変わったら完了です。
「有効化」をクリックすると、
WordPressでプラグインが使えるようになります。
初期設定で導入しておきたいプラグイン
あとは、必要なものをインストールしていきましょう。
とりあえずは、
初期設定の段階で導入しておきたいプラグインについて紹介します。
・All in one SEO Pack:WordPressのSEO対策用として使われる定番のプラグイン
・Akismet Anti-Spam:コメントスパムのスパム対策に使うプラグイン
・TinyMCE Advanced:記事投稿で文字に装飾をするプラグイン
・Broken Link Checker:リンク切れ等を検出してしてくれるプラグイン
・Contact Form 7:お問い合わせフォームを作成できるプラグイン
・Jetpack by WordPress.com:ブログや記事等のアクセス数を知ることができるプラグイン
・SiteGuard WP Plugin:WordPressのセキュリティを強化するプラグイン
・Table of Contents Plus:記事内の見出しを元に「目次」を作るプラグイン
・PS Auto Sitemap:サイトの全記事一覧(サイトマップ)を生成できるプラグイン
・WP Multibyte Patch:日本語版WordPressを日本語対応機能を強化するプラグイン
ぜひ、これらのプラグインをはじめにインストールしておきましょう。
WordPressテーマでサイト作成をする
最後にWordPressテーマ(テンプレート)について紹介します。
WordPressで大きな特徴としてあげられるのが、
サイト作成をするにあたってのデザイン性です。
そのデザインを設定したり、
変更できたりするものがテーマの役割となります。
プラグインと同様に
WordPress内にインストールして使っていきます。
使うテーマによってサイトデザインが変わり、
記事作成で簡単に装飾できる補助機能が充実したものや、
SEO対策が備わったものまであります。
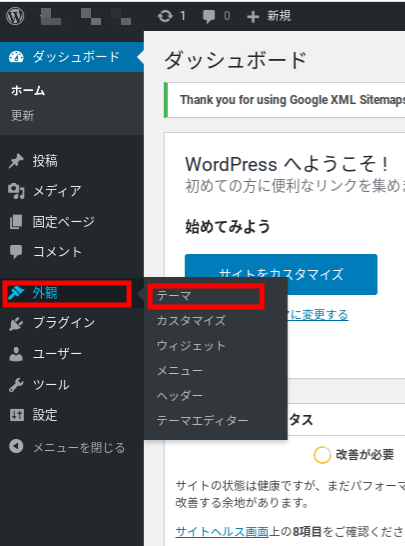
テーマのインストール手順
それでは、
WordPressにインストールする手順です。
「外観」→「テーマ」を選択します。

デフォルトのテーマがいくつか並んでいますが、
インストールする場合は、「新規追加」をクリックします。

そうするとこのような画面が表示されるので、
気に入ったものがあればそのままインストールすることができます。

また、ZIP 形式のテーマファイルを持っている場合は、
「データのアップロード」をクリックすると
このような画面が表示さえるので「ファイルを選択」しインストールします。

それぞれのやり方は異なりますが、
インストールできたテーマは「有効化」することで使えるようになります。
このテーマは約1000以上の種類があると言われていますが、
WordPress内で表示されるものは
海外テーマ(基本的に日本語非対応)がメインです。
自由に無料で使うことができるといっても、
これからはじめる人にとって海外テーマはあまりオススメできません。
では、
日本語対応かつ安心に使い続けられるテーマについて紹介します。
テーマの種類
いざこれからインストールしていくテーマには、
実は無料で使用できるものと有料で使用できるものがあります。
テーマによっては、
デザイン性のみならず機能性も兼ね備えているものもありますので、
自分にあったものをインストールしていく必要があります。
日本語対応で安心して使える
無料テーマと有料テーマをあげておきますので参考にしてください。
無料テーマは、
試しながらあなたに合ったものを選んでいけるメリットがあるので
いろいろと使っていくことがいいでしょう。
ですが、有料テーマを考えた場合
購入してみてからでないと分からないところもあるので、
手が付けにくい部分もあります。
とりあえず、
何がいいのか迷ったらリサーチしてくことをオススメします。
有料テーマがオススメ
ただ、
有料テーマを選ぶ際に
初期投資として考える費用がいくら必要なのか気になるところです。
さきほどあげた有料テーマの価格は、
少し高めに感じるかも知れませんが、
約1万円〜約2万5千円です。
レンタルサーバーの契約、
独自ドメインの取得で費用がかかったばかりなのに、
「また出費か...」
と思うかも知れませんが、
購入にかかる費用は一度だけになります。
ここをどう感じるかは人それぞれになりますが、
有料テーマを使う最大のメリットは、
無料テーマよりも圧倒的に作業工程が軽減されるので
記事作成に集中できることです。
というのも、無料テーマで作成するサイトデザインは
何となく味気なく感じてしまう傾向にありますし、
サイト内のデザインを思い通りにするためには自分でカスタムして行くことになります。
どちらかと言えば、
そこに使う時間や労力を記事作成に回したいものです。
時間を有効的に使ってブログ作成をするには、
テーマの力を最大限に使って記事作成することをおすすめします。
WordPressテーマについてはこちらの記事で詳しく解説をしています。
fa-hand-o-right【WordPressテーマ】有料と無料では差が開く!初心者こそ有料を選ぶ理由
ちなみに私たちは有料テーマ「Diver」を使っていますよ。
「Diver」についてはこちらで紹介しています。よければ読んでみてください。
fa-hand-o-right【Diverレビュー】特典つき!初心者が使っても優しいWordPressテーマ
初心者だからこそ、
WordPress開設後も様々なことに時間や労力がかかってしまいます。
有料とは言え、作業環境を整える意味では十分にメリットがあると言えるでしょう。
まとめ
これでWordPressをインストールした後に
必ずやっておきたい初期設定としては終わりです。
WordPressの開設から初期設定までを終えて、
ようやく記事を書きはじめられる環境が整いました。
これから記事投稿をしていきましょう。
記事作成については、
こちらの記事で紹介していますので読んでみてくださいね。
【初心者必見!】WordPressで投稿するための編集画面の使い方
最後まで読んでいただいてありがとうございました。
今回はここまでです。







