
ひなまるです。
WordPressテーマ「Diver」を使った
ヘッダーメニューの下にテキスト表示する方法について解説します。
ちょっとした細かな設定かも知れませんが、
デザイン性にも優れたDiverは、
ヘッダーメニューの細部にもこだわって作られていることを紹介します。

テキスト表示されるのはPCで見た時だけです。
設定はとても簡単で、
メニュー作成時に文字を入力するだけで
ヘッダーメニューのデザインを変えることができます。
ぜひ参考にしてみてくださいね。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
それではよろしくお願います。
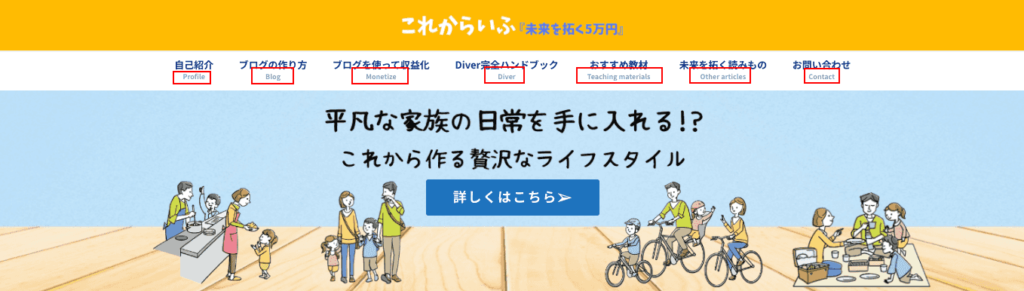
ヘッダーメニューの下にテキスト表示とは
はじめにDiverを使って、
ヘッダーメニューの下にテキストを表示させると
このような感じで仕上げることができます。

私たちのサイトには現在使用はしていませんが、
PCで表示する時のみテキストが表示されようになります。
Diver のヘッダーメニューの表示方法には、
「ロゴと並列」と「メニュー独立」の2パターンから選ぶことができますが、
テキスト表示はどちらを選んでも表示することが可能です。
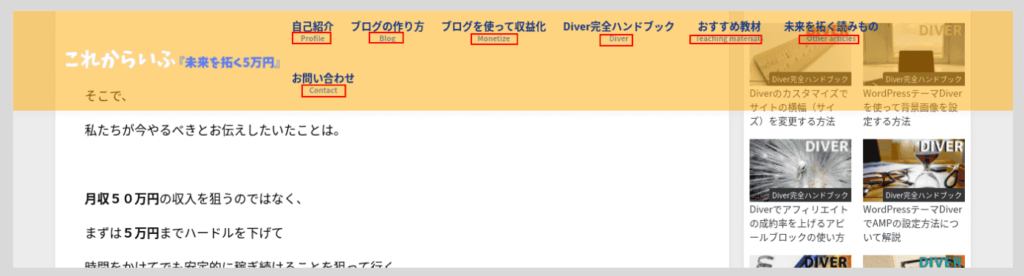
ちなみに、このテキスト表示は、
ページ内を追跡してくれる固定ヘッダーにも対応しているので、
こんな感じで
↓

表示されるようになるので印象が変わりますよね。
固定ヘッダーの表示設定をオンにするだけで、
連動してこのように表示されるのでとても便利と言えます。
テキスト表示させる設定方法
それでは、
設定方法について解説していきますね。
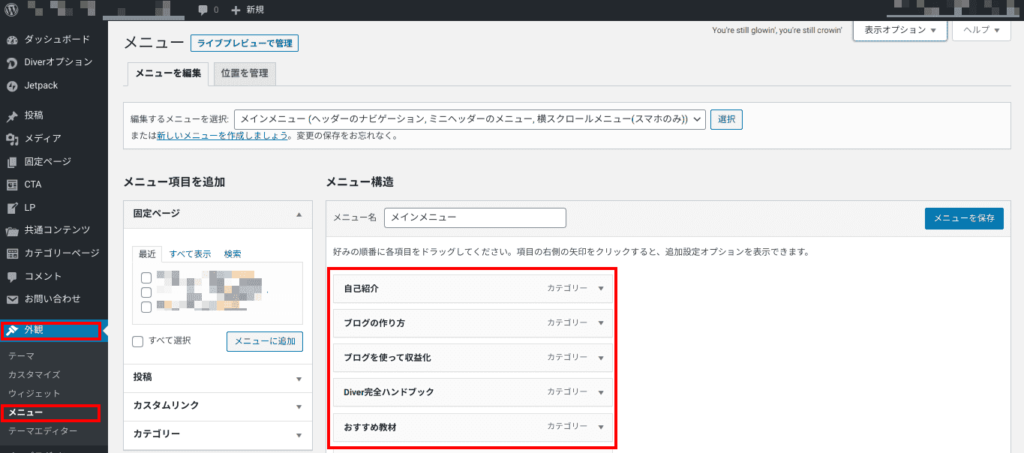
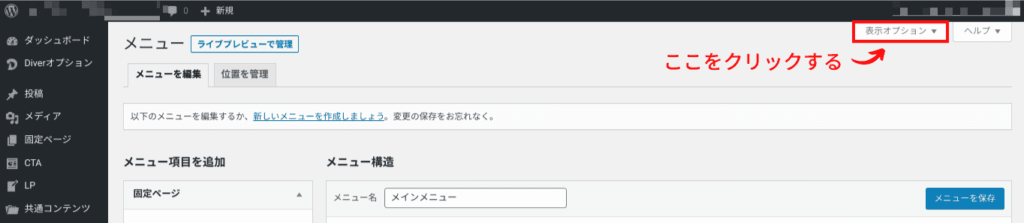
まずはWordPressのメニューから、
①「外観」→②「メニュー」をクリックします。

「メニュー構造」の中にある
ヘッダーメニューに設置している各項目がありますが、
これを一つずつ開いていき設定をして行きます。
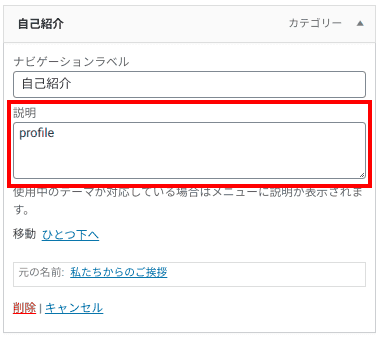
その一つを開いてみると、

このような設定画面が表示されるので、
「説明」の欄の箇所へテキストを入力していきます。
もしも「説明」の欄の表示がされなかった場合は、
こちらの設定をすると表示がされるようになります。


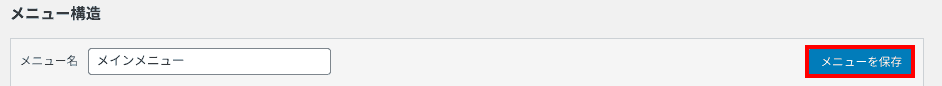
各項目のテキスト入力が終わったら、

「メニューを保存」を忘れずにクリックしましょう。
実際にサイト内のヘッダーメニューの下に
テキストが表示されていた設定は終わりです。
ヘッダーメニューとテキストのカラーは同じ
最後にカラー変更のカスタマイズ設定についても触れておきます。
Diverではヘッダーメニューとテキストのカラーは同色の設定です。
2つ合わせて1色となるので、
変更をしたい場合は以下の手順で進めてみましょう。
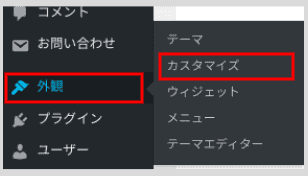
WordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

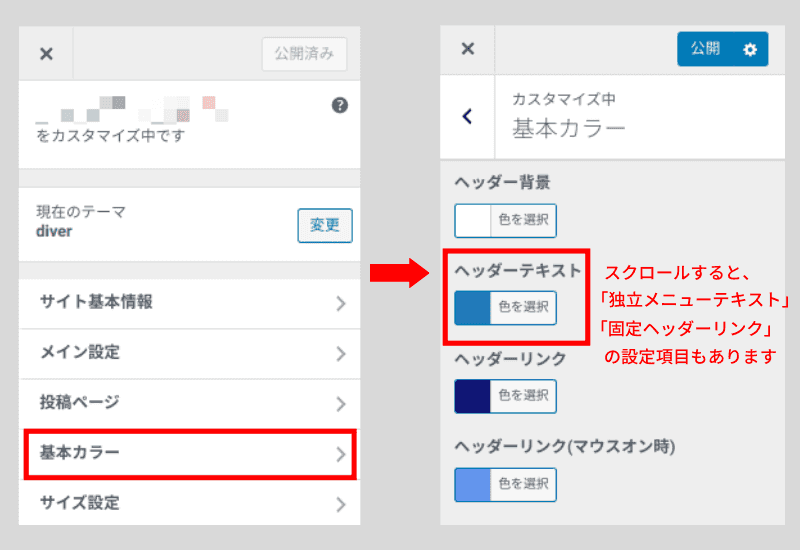
カスタマイズが開くので「基本カラー」を選択します。

基本カラー内には項目がいくつも並びますが、
ここで使う設定項目は以下の3つです。
| ヘッダーリンク | 「ロゴと並列」で設定している場合 |
| 独立メニューリンク | 「メニュー独立」で設定している場合 |
| 固定ヘッダーリンク | 「固定ヘッダー」を変更する場合 |
Diverのヘッダーメニューの設定には、
・サイトロゴとヘッダーメニューを並列させて表示する「ロゴと並列」
・サイトロゴとヘッダーメニューは独立させて表示する「メニュー独立」
という設定方法があります。
詳しいことはこちらの記事で紹介しています。
ぜひ読んでみてくださいね。
「固定ヘッダー」のカラー変更をする場合は
特に気にする必要はありませんが、
「ロゴと並列」の場合は「ヘッダーリンク」から、
「メニュー独立」の場合は「独立メニューテキスト」からと変更箇所が異なります。
実際に触りながら設定してみると
実感しながらカラー変更することができると思いますよ。
カラー設定の変更が終わったら、

基本カラーの「公開」をクリックして完了です。
設定は以上で終わりとなります。
まとめ
ここまでがWordPressテーマ「Diver」を使った
ヘッダーメニューの下にテキスト表示させる設定方法です。
ちょっとしたことですが、
ヘッダーメニューの印象も変われば、
読者に与えるサイト内のイメージも変えることができます。
また、Diverではヘッダーメニューの設定方法が豊富に用意されていますが、
それ以外にも優れたデザイン性やアフィリエイトに特化した機能がいくつもあります。
他の記事でも紹介しているのでぜひ参考にしてみて下さいね。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら












