
ひなまるです。
この記事ではWordPressテーマ「Diver」を使った、
CTAの作成と設定方法について解説します。
CTA(コール・トゥ・アクション)とは、
読者の行動を呼びおこさせるように誘導するボタンやリンク先のことです。

集客記事や商品紹介記事の用途に合わせて設置できるのでとても便利ですよ。
基本的には読者が記事を読み終わり、
“申込み”や“成約”に繋がるよう記事の最後に設置することが多いです。
そんなDiverで設置できる主なCTA機能2つについて紹介して行きます。
・フッターCTAの作成方法
それぞれ見て行きますのでよろしくお願いします。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
目次
DiverでCTAを作成する方法
それではまずCTAを設置する手順について解説します。
CTAをサイト内に表示させるためには以下の順番で進めていきます。
CTAの表示方法を設定する
CTAを表示させるには、
サイト内に一括して表示させる方法と記事別に表示させる方法があります。
ちなみに、
この記事で編集画面の見本を使って作成したCTAはこんな感じです。
記事の最後でも確認できるの見てみて下さいね。

それでは作成方法から見ていきましょう。
CTAの編集画面から作成する
まずは編集画面からCTAを作成します。
WordPressのメニューから
「CTA」→「新規追加」をクリックしましょう。
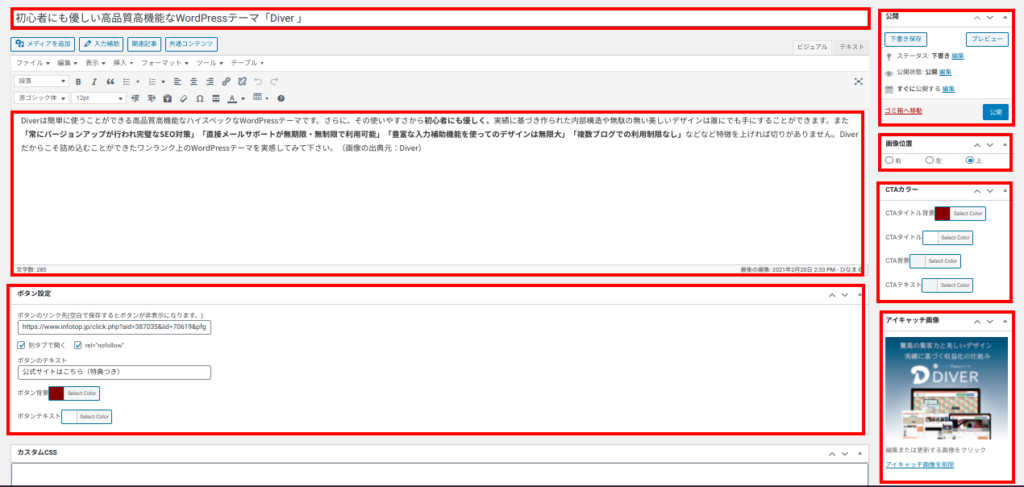
「新規CTAを作成」が表示されるので編集を行っていきます。
各パートの使い方は以下の画像の通りです。

それぞれの項目へ入力または選択をすることで、
CTA作成に必要な各パートを仕上げて行きます。
私たちのCTAでは以下のようしています。

完成したら「公開」をクリックしてCTAの作成は終わりです。
サイト内に一括表示させる方法
設定したCTAをサイト内すべてに表示させる方法は以下の通りです。
WordPressのメニューから
「Diverオプション」→「投稿設定」をクリック。

「デフォルトCTA設定」内で先ほど作ったCTAを選び、
「変更を保存」をクリックすると設定は終わりです。
記事別に表示させる方法
一括に表示させるのではなく、
各記事ごとにCTAを表示させるかどうかを決める方法です。
設定方法は以下の通りです。

投稿記事の本文編集画面の下にある、
「CTA 」と表示された選択枠から一括表示と同じようにタイトルを選びます。
あとは記事の公開をすれば、
記事内の下の方にCTAが表示されるようになります。
一括表示や記事別の表示の設定が終わったら、
サイト内で上手く表示がされているか確認してみましょう。
DiverオプションのフッターCTAの作り方
次にフッターCTAの作成方法について解説します。
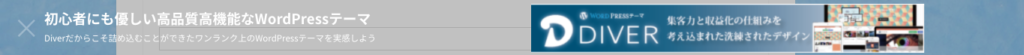
フッターCTAとは、
サイト内の下に追従してくるバナー広告のことです。
スマートフォンには対応はしていませんが、
PCで表示した場合に限り、こういう感じの広告がページの下を追いかけて来ます。
リンク先が設定できるので、
記事本文の途中でも興味を感じてもらえたら
誘導したいページに読者を案内することができます。

このフッターCTAの表示場所は、
・トップページのみ
・投稿ページのみ
から選択して設置できるので、
必要な場面に応じて設定していきましょう。
では設定方法としては、
まずはWordPressのメニューから
「Diverオプション」→「フッターCTA」をクリックします。
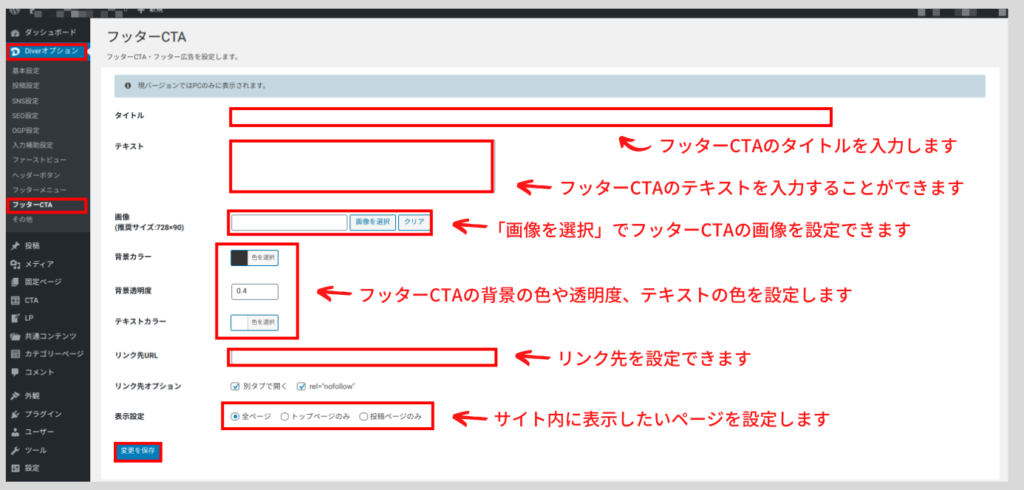
「フッターCT」が表示されるので編集を行っていきます。
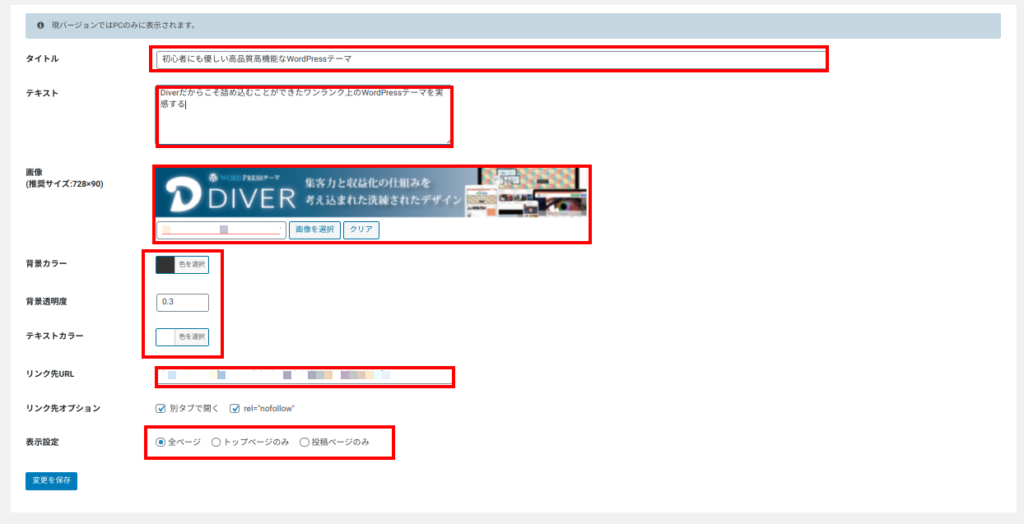
各パートの使い方は以下の画像の通りです。

フッターCTAの作成に必要な各パートを仕上げて行きましょう。
私たちのサイト内の設定としては、
このような感じで入力と選択をしていまので参考にしてみて下さい。

設定後は忘れずに「変更の保存」をクリックをして、
最後にサイト内にうまく表示されているかを確認してみましょう。
まとめ
以上がWordPressテーマ「Diver」を使った、
CTAとフッダーCTAの作成方法のとなります。
Diverでは一括表示だけでなく記事別に設置できる機能が備わっているので、
読者が次に起こしてほしい行動へ誘導するページが簡単に作れます。
あなたのサイト構造にあわせて、
CTAを設置して成約率に繋げていきましょう。
今回はここまでとなります。
それではまた。
fa-lightbulb-o他のDiverの関連記事はこちら











