
ひなまるです。
今回はWordPressテーマ「Diver」を使った、
サイト内の背景画像の設定方法ついて解説します。
ブログ運営をする時にサイト内の背景って気になったりしませんか?
WordPressにもカスタマイズ機能はありますが、
「Diver」を使えばこの設定がさらに簡単にできてしまいます。

背景が変わるだけでずいぶんサイト内の印象が変わります!
背景のデザインを変更することで、
外観的なサイトの印象を変えることができます。
またそれに伴って、
あなたのサイトに訪問する読者に与える印象も変えることができます。
サイト内のデザインは、
ブログ運営でもとても大切なのでぜひ参考にしてみて下さい。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
それではよろしくお願います。
背景画像の変更について
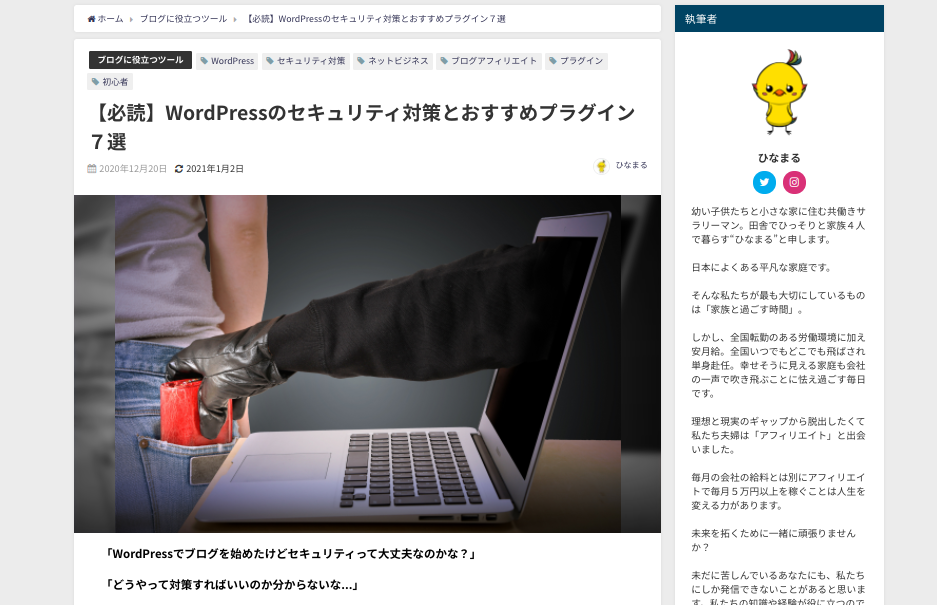
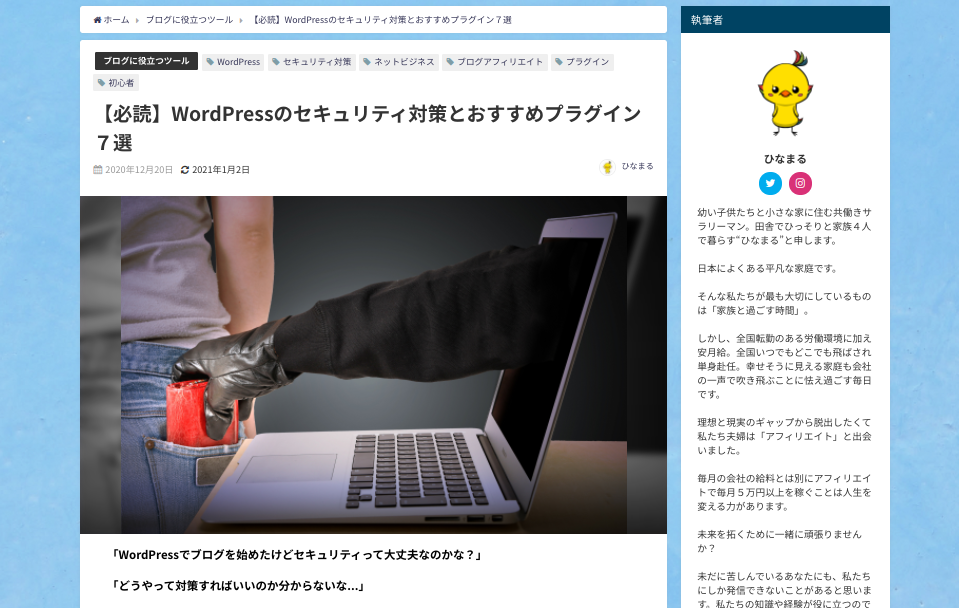
はじめにイメージを持ってもらいやすくするために、
変更前と変更後2つの見本を用意してみました。
参考に見てみてください。


背景が変わっただけでサイトの雰囲気が変わりますよね。
この見本では単色の背景ですが、
背景に貼り付ける画像はどのようなものでも設定できます。
自分の気に入ったものを試していきましょう。
背景画像を変更する設定方法
それではDiverの背景画像の設定方法を解説します。
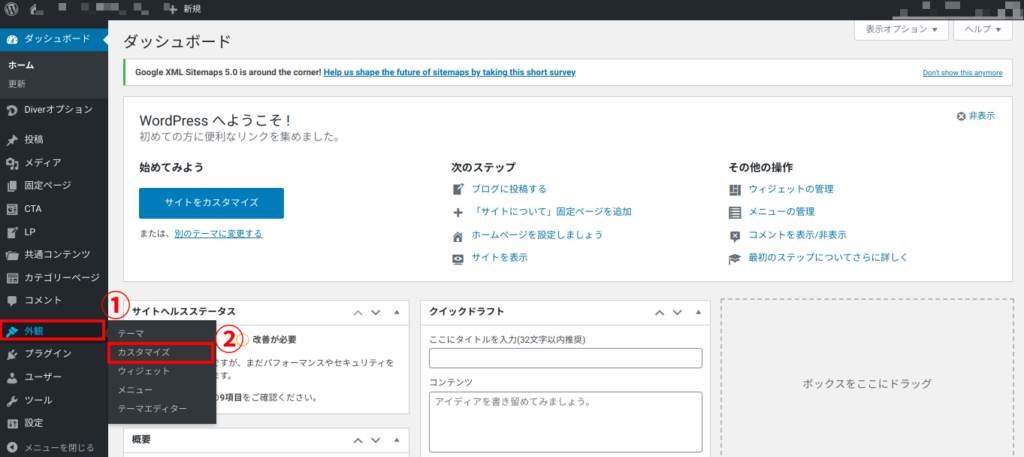
まずはWordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

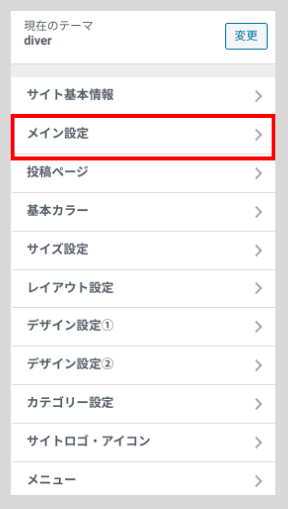
カスタマイズのメニューの画面が開くので、
「メイン設定」をクリックします。

「メイン設定」の項目をスクロールして行くと、
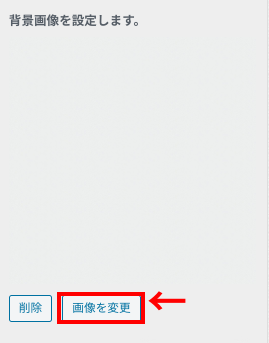
「背景画像を設定します」の下に
「画像の変更」のボタンが出てくるのでこれをクリックします。

ファイルからアップデートが必要な場合は、
「ファイルからアップデート」で画像を取り込んでからとなりますが、
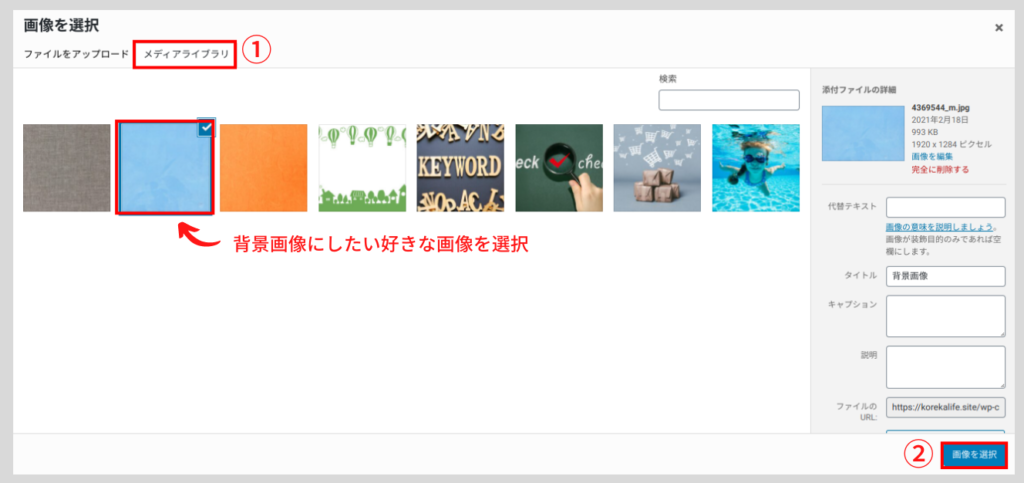
使いたい背景画像を①「メディアライブラリ」から選択して、
②「画像を選択」をクリックします。

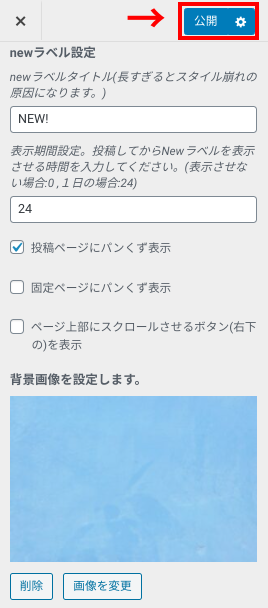
そうするとカスタマイズのメニュー画面に戻るので、
背景画像に設定されたことが確認することができます。
最後に「公開」をクリックすることでサイト内に背景画像が変更されます。

これで背景画像の設定は完了となります。
変更できているかどうか、
実際にサイト表示してみることで確認ができます。
まとめ
以上がWordPressテーマ「Diver」を使っての背景画像の設定となります。
時間をかけずに簡単に設定できるのが「Diver」の良いところです。
用意した画像を貼り付けて、
背景画像の設定を行うだけで変更することができるので試してみて下さいね。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











