
ひなまるです。
今回はWordPressテーマ「Diver」を使った
トップに戻るボタンの設定方法について解説します。
他のサイトでもよく見かける
ページの右下にあるトップに戻るボタン。
私たちのサイト内にも設置しています。

マークするだけで表示と非表示が切り替えられますよ!
さまざまな設定が簡単にできるDiverでは、
WordPress内のカスタマイズにかける時間を短縮してくれます。
そんな時間短縮は、
記事作成やアフィリエイトにかける時間を生み出してくれますよね。
なので、便利な機能はどんどん使っていきましょう。
こちらの記事で詳しく紹介しています。
まだDiverを使っていない人でもこの記事を読むことで、
初心者でも優しく使えるDiverの機能の良さを知ることができますよ。
それでは解説していきますのでよろしくお願います。
Diverの『トップへ戻るボタン』とは
私たちのサイト内にも設置をしている『トップへ戻るボタン』。
WordPressテーマによっては形状は異なりますが、
Diverではfa-chevron-circle-upこう言ったものが表示されます。
こんな感じです。

ちなみにPCでもスマートフォンでも、
表示される場所は同じでサイトの右下です。
Diverではこの形状を変更することはできませんが、
背景色と文字色のカラーが変更できます。
それでは設定方法について見て行きましょう。
トップへ戻るボタンの設定方法
それでは設定方法について解説していきます。
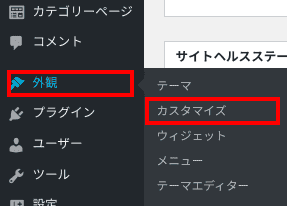
まずはWordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。

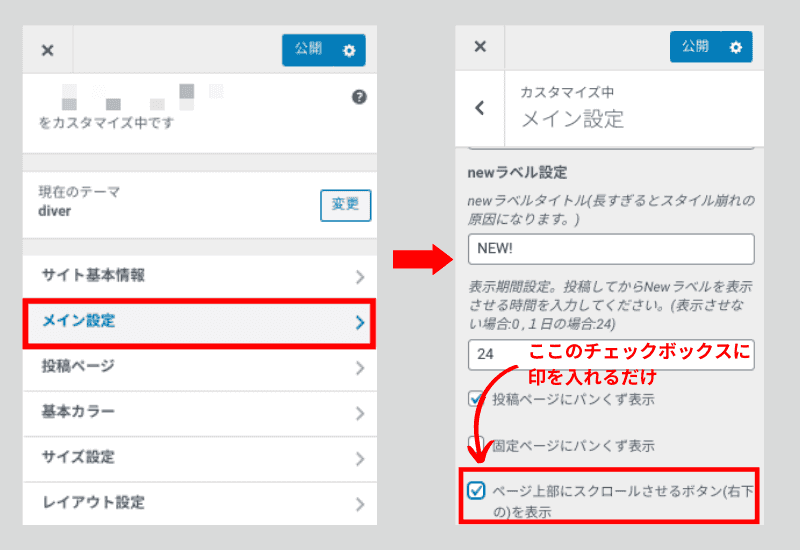
カスタマイズメニューが開くので、
「メイン設定」を選択します。

「ページ上部にスクロールさせるボタン(右下の)を表示」へ
チェックを付けるだけでトップに戻るボタンを設置できます。
もちろん非表示にしたい場合はチェックを外すだけです。
設定が終わったら「公開」を忘れずにクリックしましょう。

最後に、
確認してみて表示できていたら設定は終わりです。
ボタンのカラー設定方法
簡単に設定できるトップに戻るボタンは、
カラー設定においても手早く済ますことができます。
先ほどと同じようにWordPressのメニューから、
①「外観」→②「カスタマイズ」をクリックします。
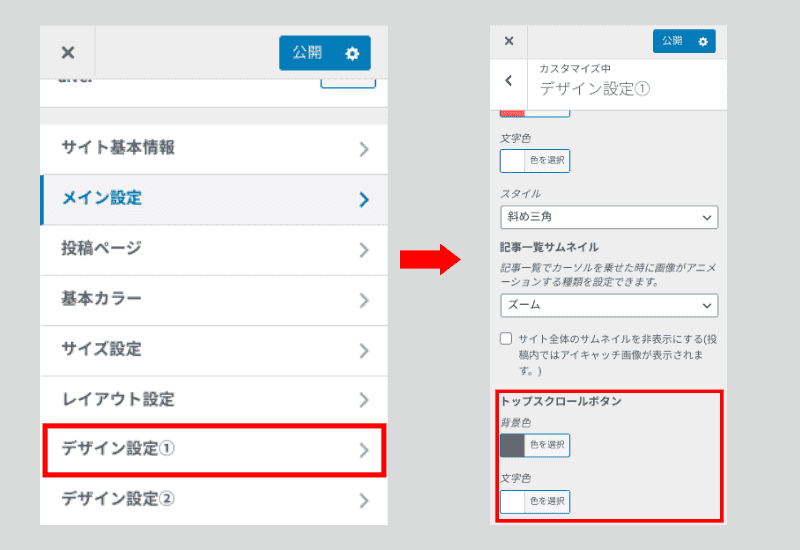
カスタマイズメニューの中から、
「デザイン設定①」を選択します。

「トップスクロールボタン」の設定項目から
ボタンの背景色と文字色のカラーを設定します。
あなたのサイトにあった
好みの配色はしていきましょう。
こちらについても、
設定が終わったら「公開」を忘れずにクリックします。
まとめ
以上がWordPressテーマ「Diver」を使った
トップページに戻るボタンの設定方法となります。
Diverではこのような簡単にできる機能が他にもたくさん用意されていて、
便利な機能はサイトデザインをするにあたって時間短縮をしてくれます。
アフィリエイトをメインに考えるうえでは、
記事作成にかける時間やサイト構成などに時間を使いたいものですね。
今回はここまでとなります。
この記事があなたのお役立てれば幸いです。
他のDiverの関連記事はこちら











