
ひなまるです。
この記事ではWordPressテーマ「Diver」を使った、
アピールブロックの使い方について解説します。
アピールブロックとは、追従するサイドバーを使って、
アフィリエイト商品をアピールすることができるDiver独自の機能です。

サイドバー表示がないのでページの最下部に表示されることになります。
また、このアピールブロックは各記事ごとに設定するので、
成約に近いページやキラーページなど用途に応じた記事に設置することができます。
使い方次第では成約率を上げることができるので、
Diverでアフィリエイトをするならぜひ使いたい機能です。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
それではよろしくお願いします。
アフィリエイトで効果的な使い方
アフィリエイトをする上で、
キラーページのような商品を購入してもらうための専用の記事では、
取り扱う商品やの紹介はより詳しく説明されていたほうが成約率は上がります。
しかし、詳しく紹介するが故に記事が長文化する傾向にあり、
成約など読者に起こしてもらいたい行動まで辿り着かず離脱してしまうこともしばしばです。
成約に近いベージで離脱に繋がってしまうのは悲しいですよね。
そんな事態を防ぐために、
サイドバーを追従してくるアピールブロック機能があると言うわけです。
設定に関しては、各記事ごとに設置ができるので、
あなたのサイト構造に合わせながら使ってみると良いでしょう。
アピールブロックの設定方法
では、設定方法について解説をして行きますね。
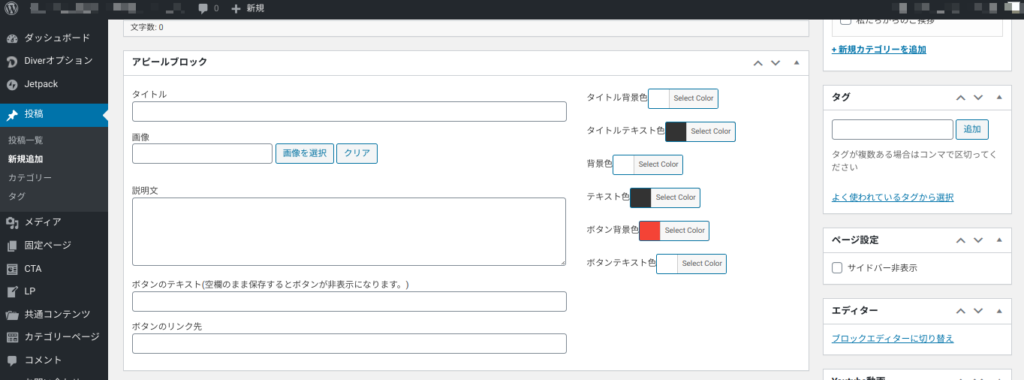
アピールブロックを設定できる場所は、
記事作成をするときの編集画面をスクロールして行くとあります。

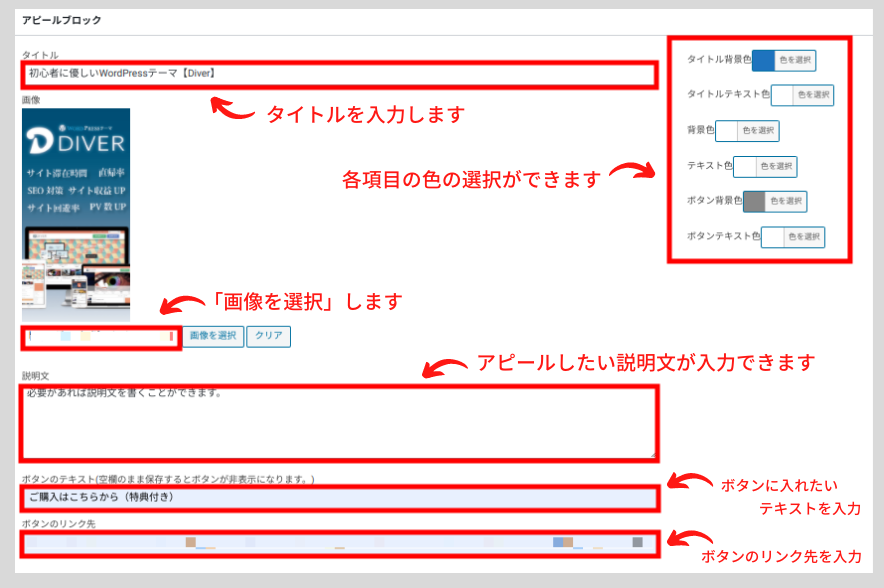
この各項目に必要な事項を入力することで、
アピールブロックを設置することができます。

以上の入力ができたら設定は終わりです。
ちなみにこの画像と同じ設定で
アピールブロックを設置していますので参考に見てみてくださいね。
まとめ
以上がDiverのアピールブロックの使い方です。
アフィリエイトで成約に近いページから、
購入に誘導させるには読者の離脱は避けたいものです。
記事本文が長文になりがちな商品説明には、
とても有効的な機能なのがアピールブロックとなります。
この機能を使って、
成約率を上げるサイト作成をして行きましょう。
今回はここまでとなります。
この記事があなたのお役立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











