
ひなまるです。
この記事ではWordPressテーマ「Diver」を使った、
AMPの設定の仕方について解説していきます。

個別ページごとにAMP設定ができますよ。
設定自体も簡単にできるので、
AMP設定をするのであればサクッと済ますことができます。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
それではよろしくお願いします。
AMPとは
まず始めに、
簡単にAMPについて説明だけしておきますね。
AMPは2016年から日本でも導入されており、
主にスマートフォンなどのモバイル環境から検索を行った際に表示されます。
ちなみ設定が完了した際に表示されるものは、
検索結果の各記事にこのようなマークが付きます。

自分の記事だけでなく、
他の記事にも表示されるので見分けが付きます。
ちなみに「Diver」での設定方法は、
あっという間にできてしまいますのでこのあと解説しますね。
AMPのメリットとデメリット
先にAMPを設定することの
メリットとデメリットについてお話しておきます。
AMPのメリット
やはり最大のメリットは、
表示するページの速度を高速化することです。
導入することで得られる表示速度の速さは、
通常の表示よりも約4倍も向上すると言われています。
表示速度が速くなれば、
サイト内を快適に閲覧することができるので
滞在時間や回遊率離脱率を防ぐことができます。
また、2020年現在Googleでは、
AMPの有無で検索上位への影響は考えていないと言っていますが、
今後はSEO的にも効果が出てくるのではないかと考えられています。
AMPのデメリット
AMPを採用することで、
ページ内のデザインがシンプルになってしまう可能性があります。
理由としてはJavaScriptyやCSSに制限を受けるためです。
また、Google以外の広告を設置しているページでは、
それができなくなる可能性があります。
AMPを利用するのであれば、
広告もAMP対応のものを使用する必要が出てきます。
AMPの設定方法について
では、
その設定方法について見ていきましょう。
ちなみにこの記事では、
プラグイン「Classic Editor(クラシックエディター)」を使った解説をしています。
それでは、
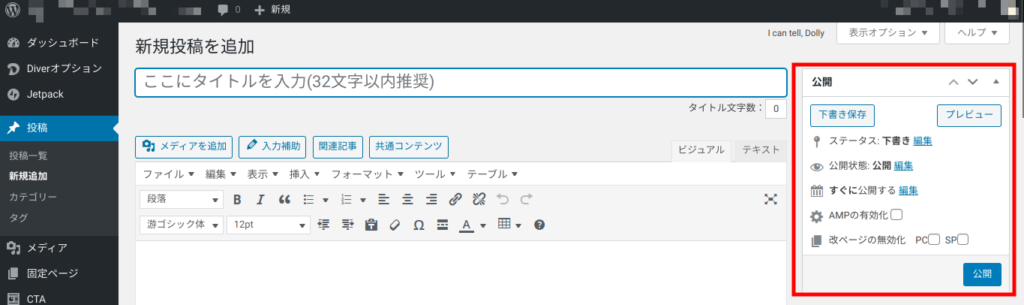
最初にWordPressの投稿の編集画面を開きます。

赤枠の「公開」の設定項目がありますが、
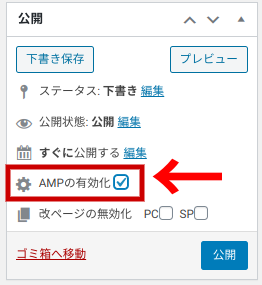
この中の「AMPの有効化」のチェックボックスをクリックするだけでです。

この状態で記事を投稿すればAMP設定として公開されます。
「Diver」でのAMP設定としてはこれで終わりです。
難しい設定をする必要もなく簡単にできてしまいます^^
AMPを使うメリットとデメリットを理解した上で、
あなたのサイトに必要であれば設定していきましょう。
まとめ
以上がWordPressテーマ「Diver」でのAMP設定となります。
モバイル環境での表示速度の向上だけとは言え、
ユーザーに与える表示速度の高速化は離脱率を防ぐことができます。
しかし、
デメリットでも解説したように、
ページのデザインがシンプルになってしまい
望むサイトのデザインに適さない場合もあります。
とは言え、
「Diver」では設定も解除も簡単にできるので、
あなたのサイトに合わせて使用すれば良いと思います。
今回はここまでとなります。
この記事があなたのお役立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











