
ひなまるです。
この記事ではWordPressテーマ「Diver」を使った、
フォントサイズと段落スペース、行間の設定方法について解説します。
「Diver」では専用のオプションが用意されているので、
設定項目に数値を入力するだけで変更することができます。

専用オプションで数値を入力すだけで簡単に設定できますよ。
これらの設定をするだけで、
文章を読みやすくできるので読者に与える印象は変わります。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
それではよろしくお願いします。
ブログで良く使われる目安
Diverの専用オプションで、
文字サイズ等に関係する設定ができる項目は以下の3点があります。
・段落スペース
・行間
これらを設定しておくことで、
読みやすい文章のデザインを作ることができます。
ブログ内の文章を読みやすくする理由は、
読者がいかにストレスを感じずに読み進められることができるかです。
せっかく良い内容を書いた記事だとしても、
読み辛い文章のデザインだった場合、
途中でサイトから離脱される可能性は十分にあります。
他のブログでもそのようなことを防ぐため、
フォントサイズや段落スペース、行間への対策は行われています。
よく見かける設定として、
ブログで使われる目安はこんな感じです。
| 設定項目 | 目安になる数値 |
| フォントサイズ | 14px〜17px |
| 段落スペース | 1 文字(1em)〜2文字(2em) |
| 行間 | 1.5倍〜2倍 |
おそらくこの範囲内であれば、
大きく外すことないと言えるかも知れません。
では、これを踏まえて、
「Diver」を使った設定の仕方について解説して行きます。
関連記事としてはこちらの記事でも紹介しています。
fa-hand-o-rightワードプレスでブログ運営をする時の「行間」と「改行」のポイント
ぜひ読んでみてくださいね。
「フォントサイズ」の設定方法
まずはフォントサイズの設定方法です。
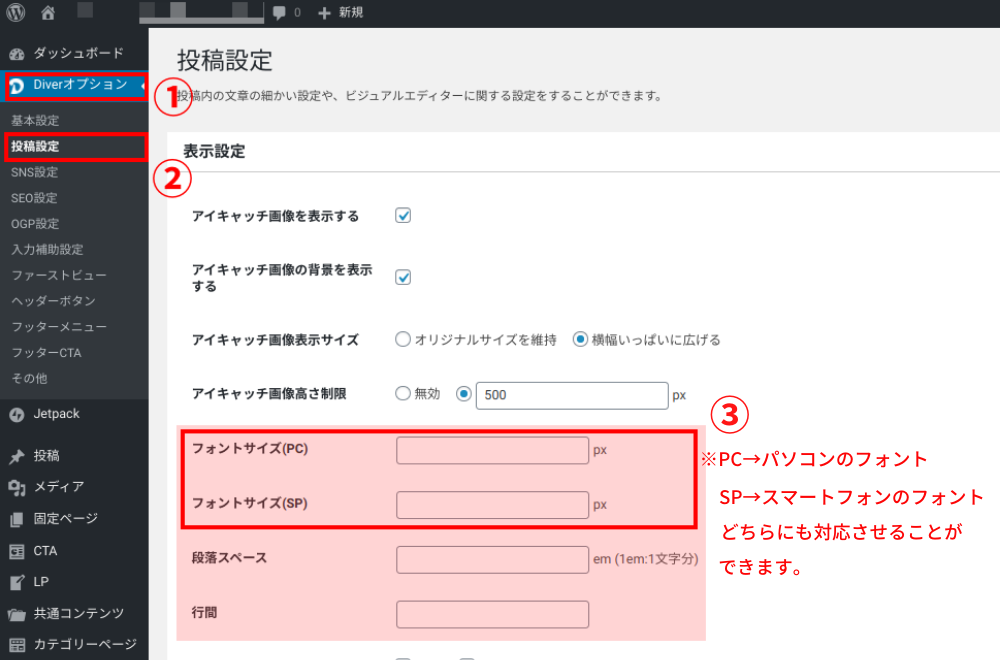
WordPressのメニューから、
①「Diverオプション」→②「投稿設定」をクリックすると、
以下の画像のような「フォントサイズ」「段落スペース」「行間」の設定画面が現れます。

その内の③「フォントサイズ」の枠の中に、
PCとSPに表示させたい文字サイズの数値を入力します。
先ほどお伝えしたフォントサイズの目安の数値は、
「14px〜17px」だったので、
あなたのサイトのデザインに合わせて設定してみましょう。
ちなみに私たちのブログでは、
フォントサイズ(PC)→17px、フォントサイズ(SP)→15PXで設定をしています。
フォントサイズの設定はこれで終わりです。
「段落スペース」の設定方法
次に段落スペースの設定方法ですが、
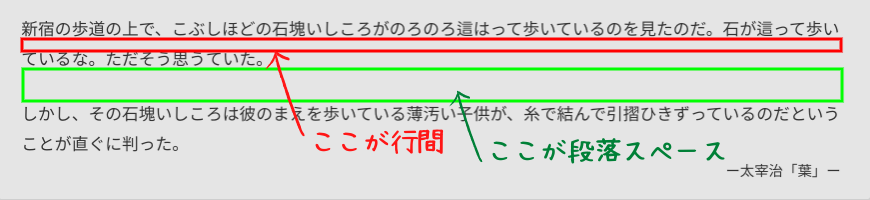
「段落スペース」と「行間」の違いが、
混同しまいがちなので簡単に整理だけしておきます。
段落スペースとは、
段落と段落の間に空けるスペースのことを言い、
行間は、一つの文章内の行と行の間のこと言います。

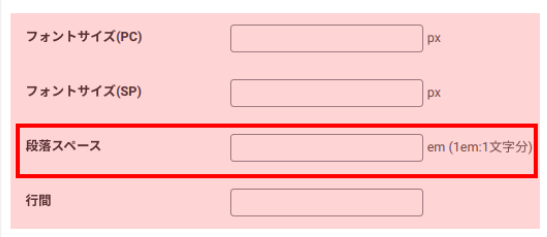
では、段落スペースの設定方法です。
先ほどと同じようにWordPressのメニューから、
①「Diverオプション」→②「投稿設定」をクリックします。

③「段落スペース」の枠の中に数値を入力します。
目安としては「1 文字(1em)〜2文字(2em)」の間で良いと思います。
これで終わりです。
参考に、このブログでは1倍に設定していますよ。
「行間」の設定方法
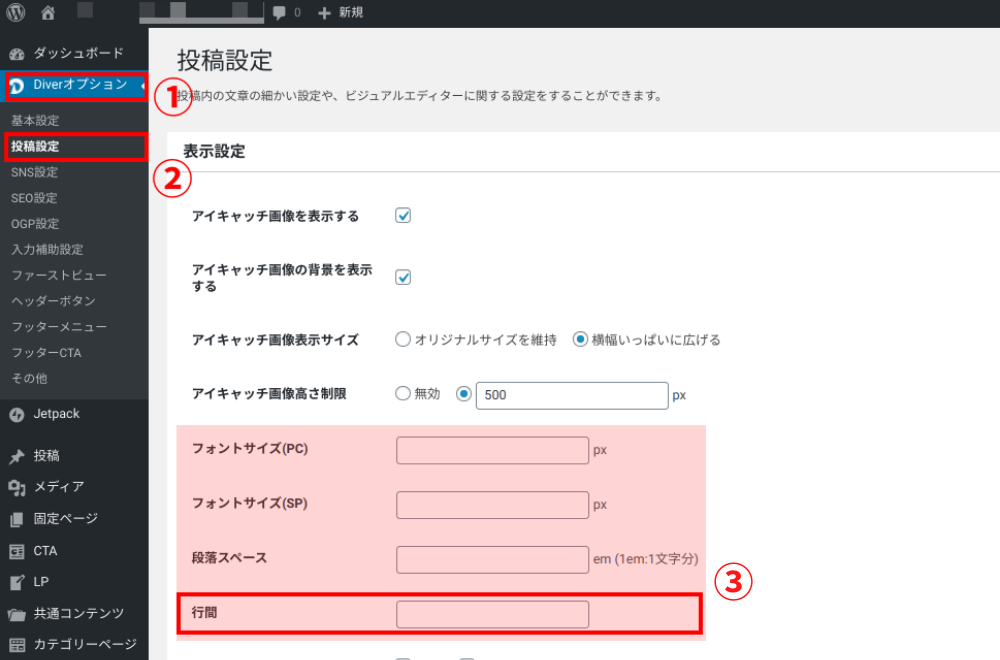
最後に行間の設定方法になります。
流れは同じでWordPressのメニューから、
①「Diverオプション」→②「投稿設定」をクリック。

③「行間」の枠に数値を入力します。
目安は「1.5倍〜2倍」の間で設定をして行きましょう。
私たちのこのブログでは1.8倍で設定をしています。
ここまで設定ができたら下にスクロールして、

忘れずに「変更を保存」をクリックします。
これですべての設定は終わりです。
まとめ
ここまでが「Diver」を使った、
フォントサイズや段落スペース、行間の設定方法になります。
読者にとって読みやすい文章を作成することは、
読むことのストレスを軽減し離脱率を防ぐ効果があります。
「Diver」では簡単に設定することができるので、
ぜひ活用して読みやすい文章を作成して行きましょう。
今回はここまでになります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら











