
ひなまるです。
今回はWordPressテーマ「Diver」を使った、
サイドバーにプロフィールを設置する方法について解説します。
「Diver」では専用のウィジッェトが用意されているので、
誰でも簡単にサイドバーでプロフィールを設置することができます。

用意された項目に入力するだけで作ることができますよ。
専用ウィジッェトでは、
プロフィールに必要な項目が網羅されているので、
ぜひサイドバーに設置していきましょう。
こちらの記事で詳しく紹介しています。
また、Diverを使っていない人でも、
この記事から初心者でも優しく使えるDiverの機能の良さが分かると思います。
ぜひ参考にしてみてくださいね。
それではよろしくお願いします。
サイドバーに使うプロフィール
設定方法の前に簡単に
サイドバーに使うプロフィールの考え方について触れておきますね。
そもそも何のためにプロフィールが大切なのかと言うと、
あなたがブログを通して何で情報発信をしているのか、
なぜブログを始めるようになったのかを読者に伝えることができるからです。
それはあなたの個性を表現できることに繋がりますし、
あなたと似た価値観の読者を集めることだってできたりします。
そんなプロフィールから、
「あなたに共感する」「応援してみたくなった」と
思ってもらえればあなたのファンになってくれたりするわけです。
なので、プロフィールがあるかないか、
どんなことを伝えているのかがとても重要です。
しかし、サイドバーで伝えられることは、
文字数の関係もあって大まかな内容までとなります。
ただ自分語りになるのではなく、
アピールするポイントを明確にして作成して行きましょう。
プロフィールの書き方については、
fa-hand-o-rightアフィリエイトでプロフィールが重要な理由と心に響く書き方の秘訣
こちらの記事で紹介していますので読んで見て下さいね。
【Diver】プロフィールの設定方法
「Diver」でのサイドバーのプロフィールの設定方法を解説して行きます。
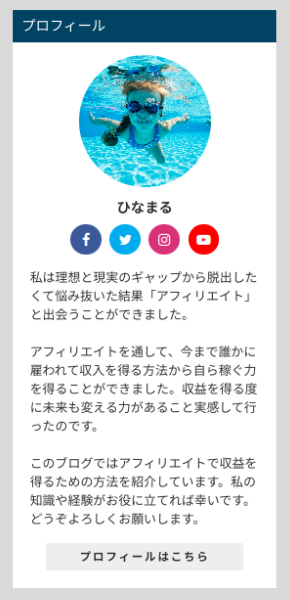
完成イメージとしては、
このように縦に長いプロフィールがサイドバーに設置されます。

それでは作成していきましょう。
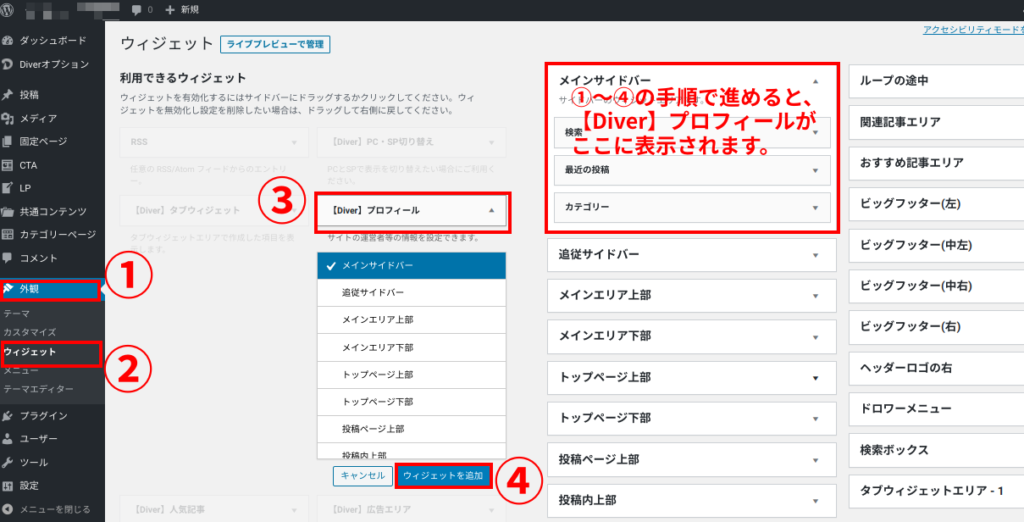
WordPressのメニューから
①「外観」→②「ウィジェット」→③「【Diver】プロフィール」を選んで、
メインサイドバーが選択されていることを確認し④「ウィジェットの追加」をクリックします。

そうすると、
右にあるウィジェットエリアに【Diver】プロフィールが追加されます。
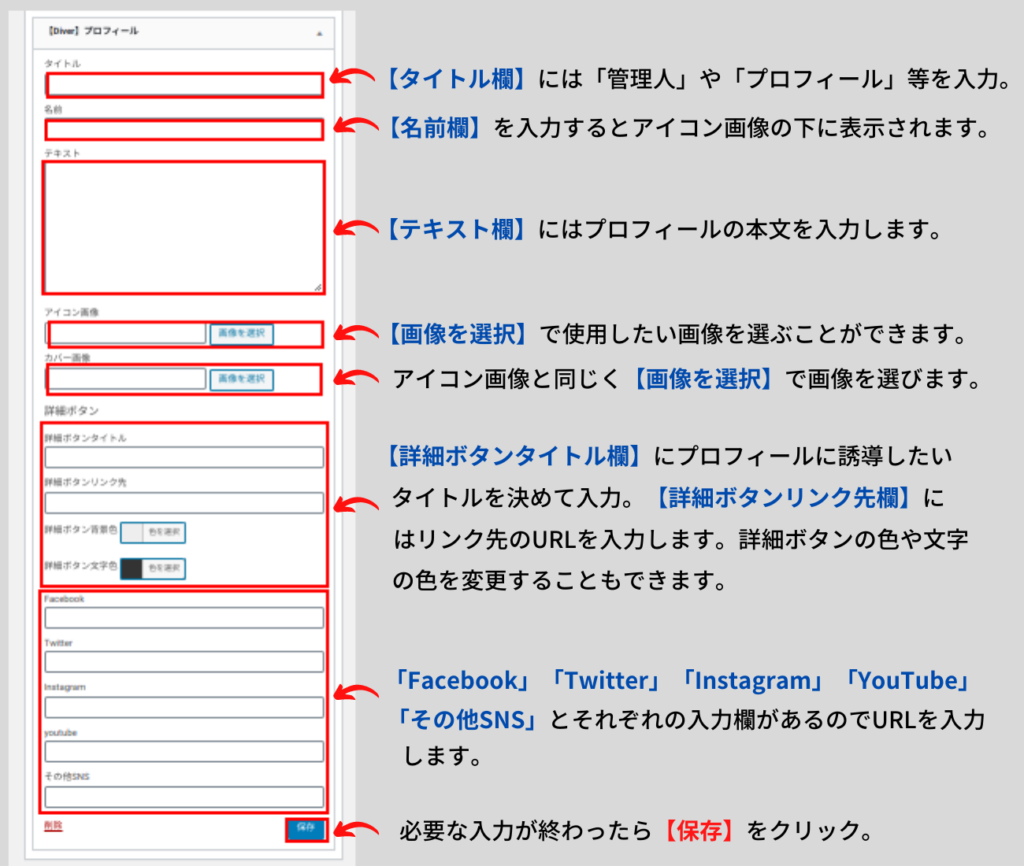
追加がされると下の編集画面が表示されるので、
必要な箇所へ入力して行きます。

入力が終わったら「保存」を忘れずにクリックしましょう。
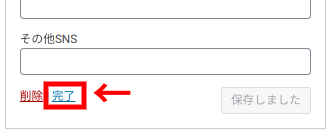
「保存しました」のメッセージが出るので、

最後に「完了」をクリックして終わりです。
以上が【Diver】プロフィールの設定方法となります。
タイトルデザインのカスタマイズ方法
ここまでできれば完成ですが、
最後にタイトルデザインのカスタマイズ方法を紹介しておきます。
デザインを変えると、
タイトルの部分を簡単に変更することができます。

まずは、WordPressのメニューから
「外観」→「カスタマイズ」→「デザイン設定②」をクリックします。

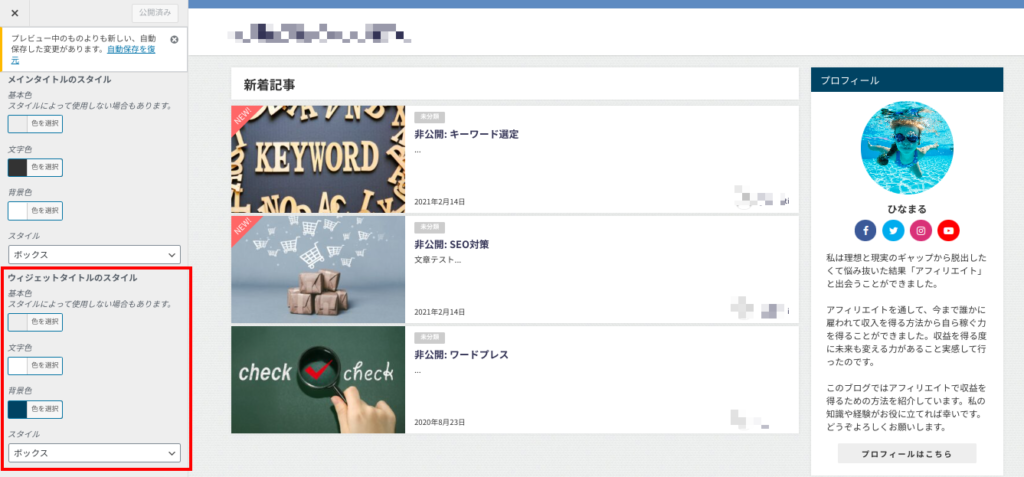
そうすると、
左のメニュー内に「ウィジェットタイトルのスタイル」の項目があるので、
ここから変更することができます。
タイトルの色を自由に選べる「文字色」「背景色」の選択と、
帯のデザインを変える「スタイル」の3種類があります。
スタイルで選択できる項目は以下の中から選ぶことができますよ。
あなたのサイトに合った、
タイトルのデザインにカスタマイズしてみましょう。
まとめ
ここまでがWordPressテーマ「Diver」で行うことができる、
サイドバーにプロフィールを設置する方法です。
プロフィールはあなたのサイトの個性を、
引き立たせるもっとも重要な項目のひとつです。
「Diver」では簡単に作ることができるので、
読者に対して印象深いプロフィールをサイドバーでも作成して行きましょう。
今回はここまでとなります。
この記事があなたのお役に立てれば幸いです。
fa-lightbulb-o他のDiverの関連記事はこちら










